Show subcategories with image navigation in shopping experience
€89.00*
Available in the Shopware Community Store!
Icon: Self Hosted / Cloud
Icon: Shopware Version (5 / 6)
Kompatibilität: mind. SW 5.x.x
Video
Description
Feature-Request
Installation manual
Changelog
Plugin configuration
No Videos here
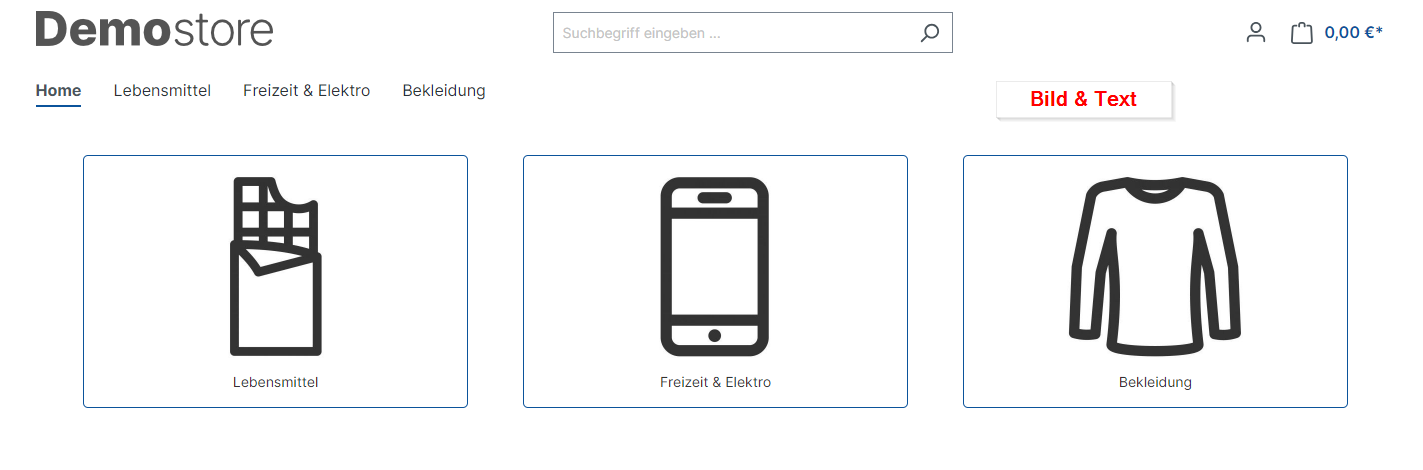
To give your customers a better introduction to the categories, you can use this extension to automatically display all subcategories of a category in an shopping experience. You can use the shopping experience element to customise the overview and also create an ideal overview of the categories for your customers.
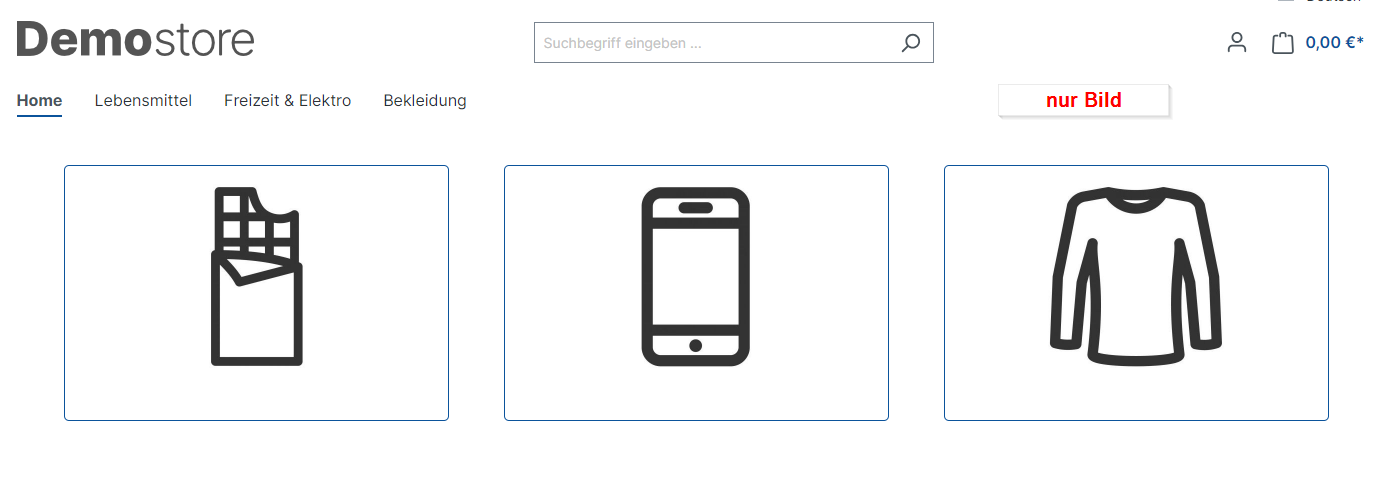
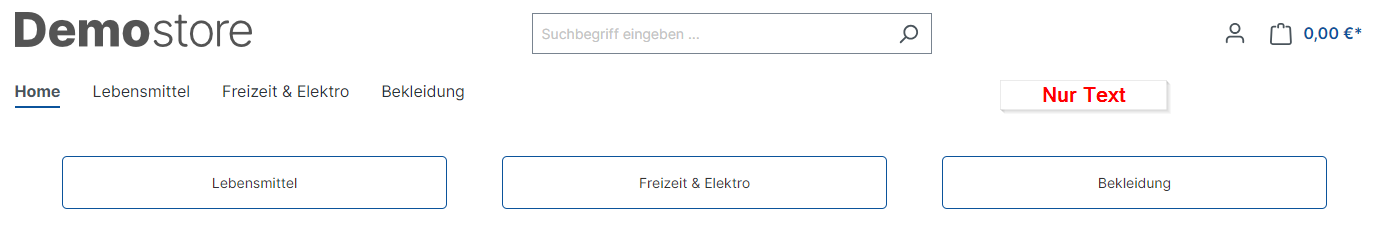
The app adds the new "category teaser" element to the existing shopping experience elements. This allows the categories to be displayed in the desired layout. The extension offers different display options for the subcategories. In addition to displaying the categories with an image, a text or icon can also be displayed. It is also possible to deactivate the display of the image in the configuration of the element. The stored display image of the category is automatically used as the image.
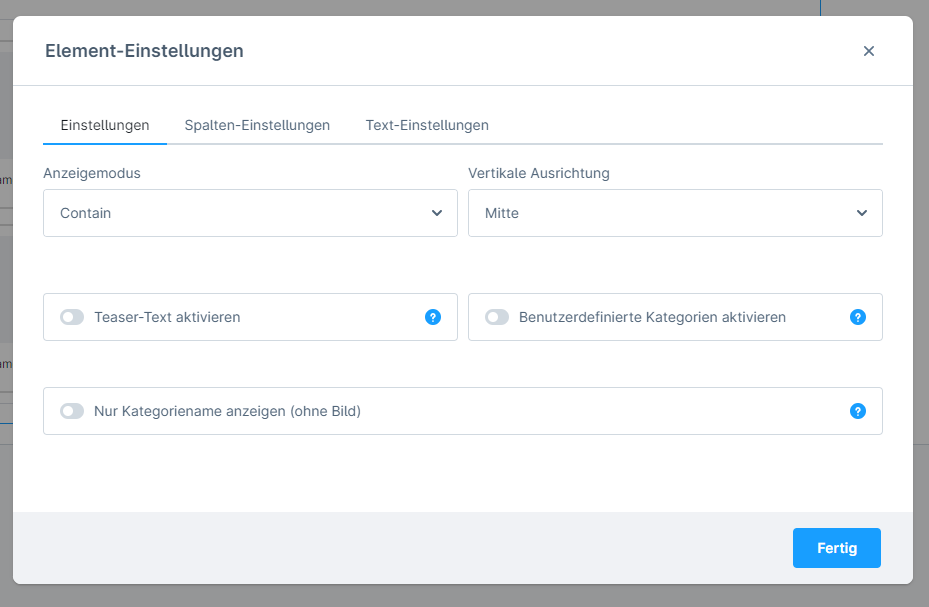
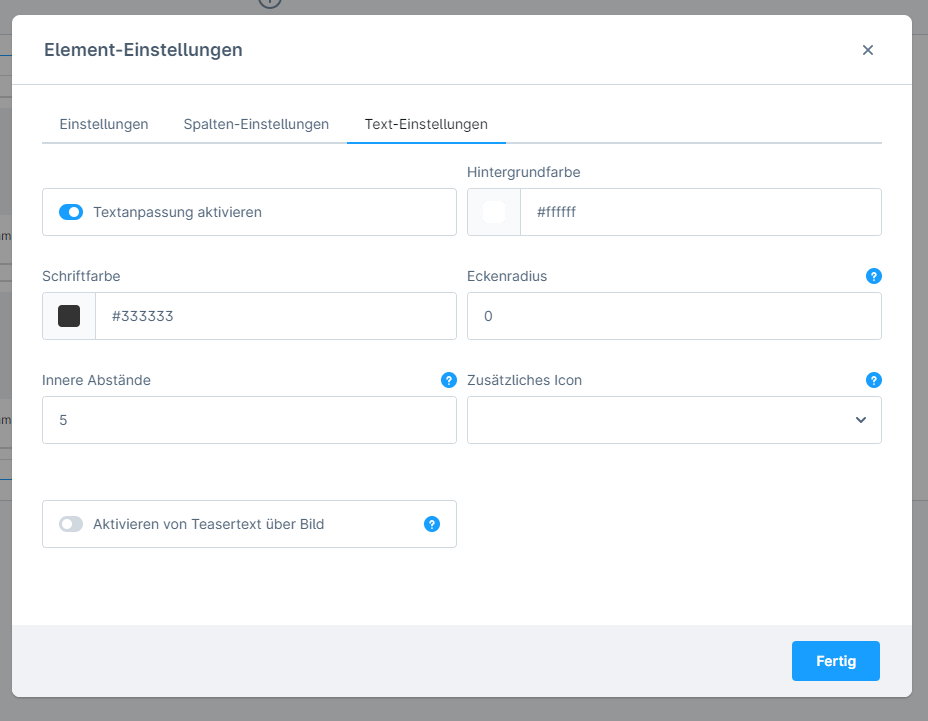
The "Category teaser" element offers you further setting options so that you can customise the category list for your shop.
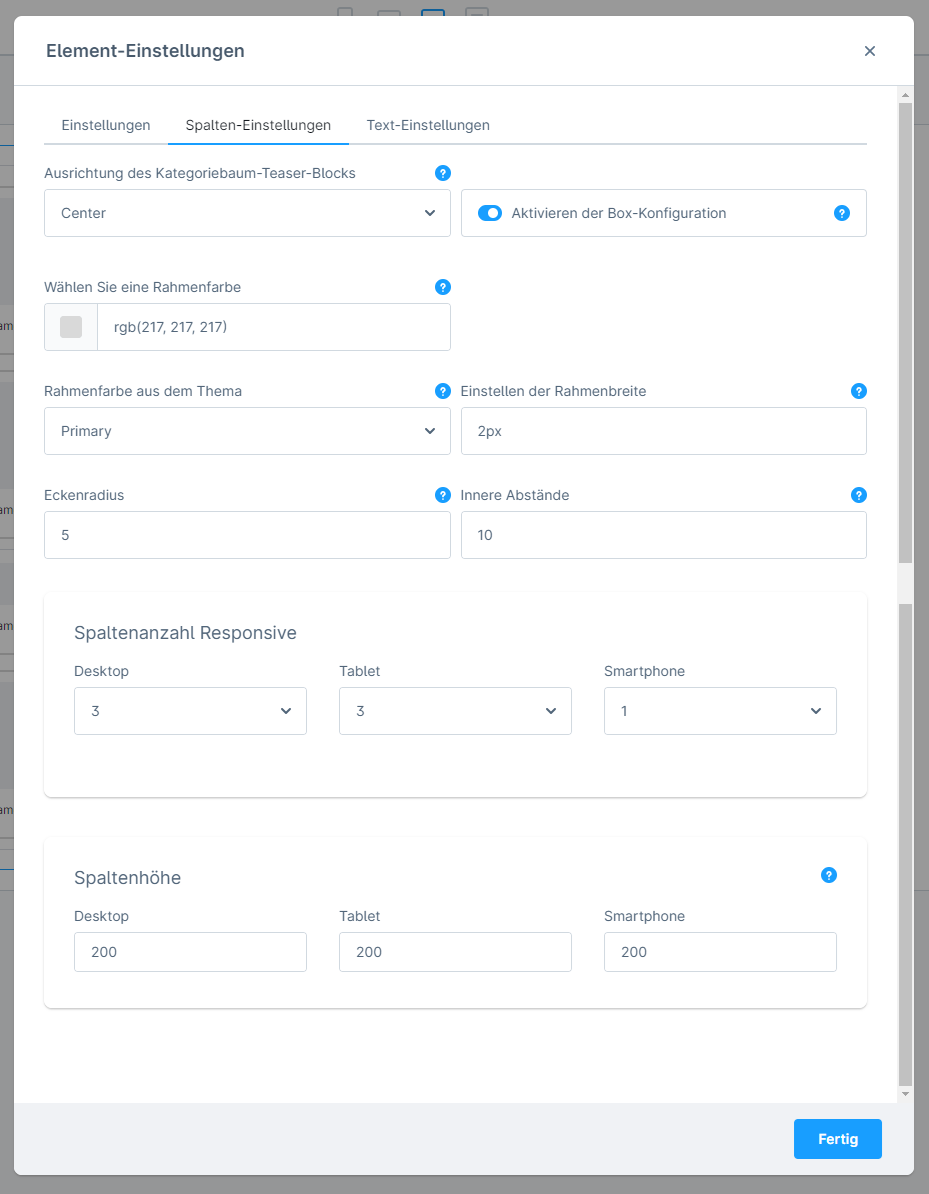
The number of category columns and the tile height can be defined for each resolution (desktop, tablet, mobile) in the configuration of the element. This ensures a good overview and the category list can be ideally adapted to the image format and the overall appearance of your Shopware shop.
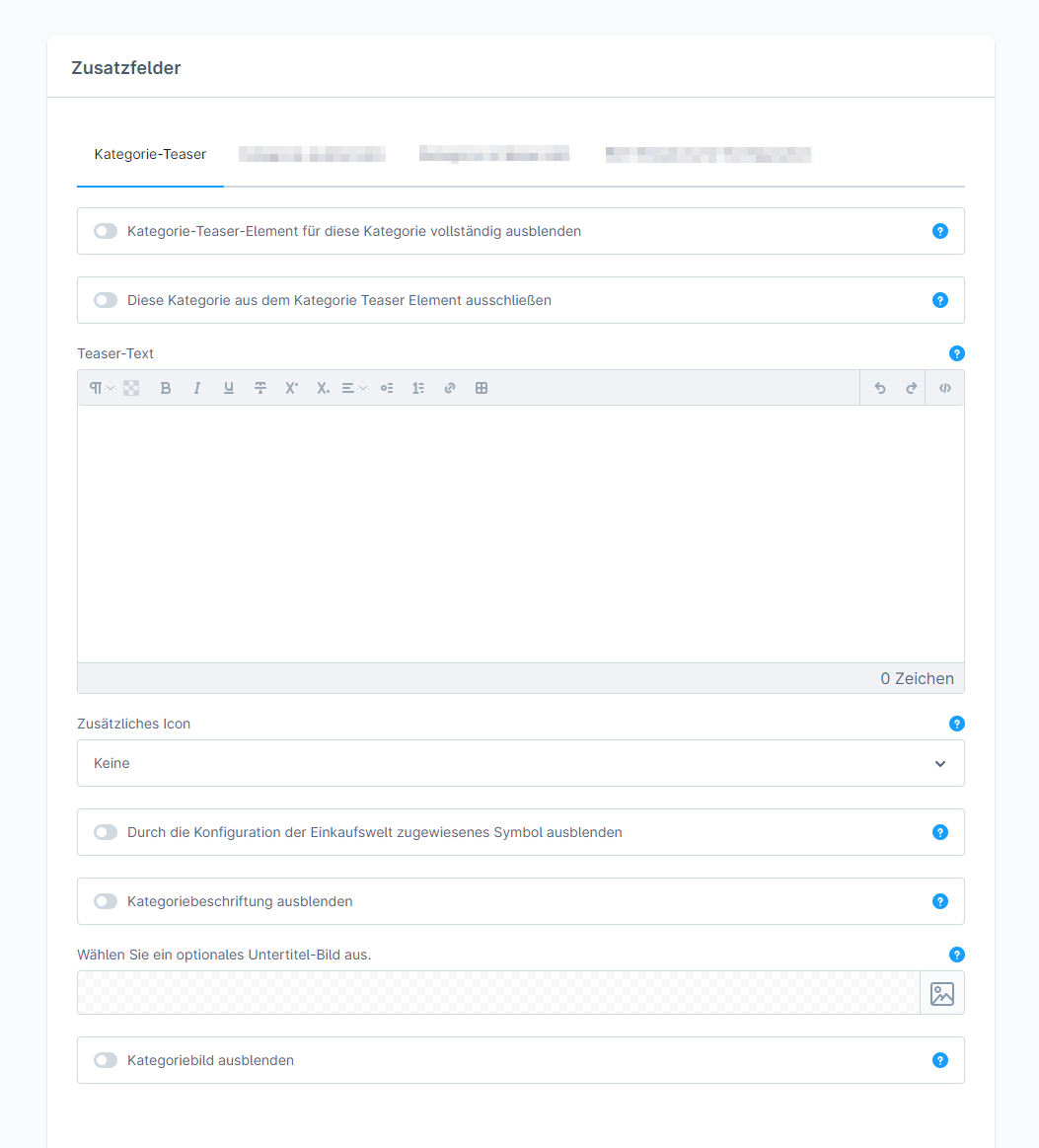
Individual categories can be hidden in this area. This is helpful, for example, if only certain categories are to be highlighted on the start page. Hiding is independent of the menu visibility of the category.
| Compatibility: | min. 6.5.x.x |
|---|---|
| Shopware Version: | Shopware 6 |
| Useable in: | Self-Managed |
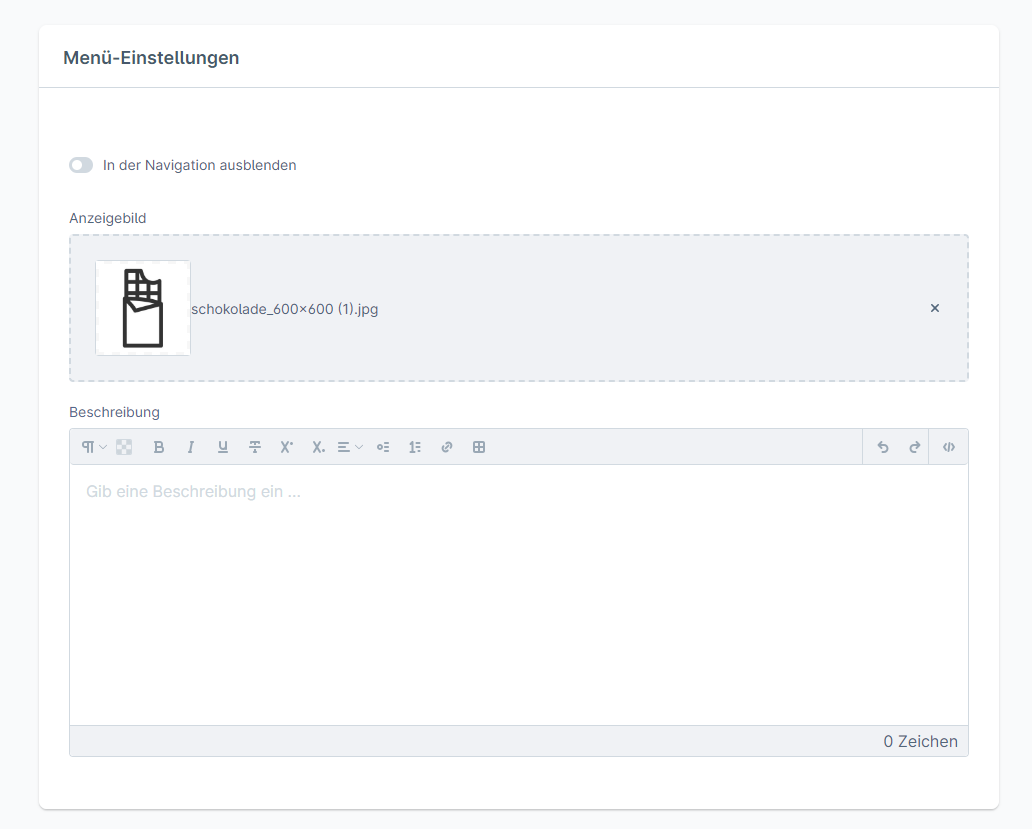
A placeholder image can be stored here. This image is displayed if the category image is not available.
- Install and activate the extension.
- Under Content -> Shopping Experience, switch to the layout that should contain the new element.
- Select the "Category teaser" element in the "Sidebar" block category and add it to the layout.
- You can now configure the element via the element settings.
- You can optionally make further category-specific settings via the custom fields of the category.
TASK | Initial plugin release as LENZ eBusiness GmbH
Notice: Please note that this extension is now being further developed by LENZ eBusiness GmbH. Further information: https://lenz-ebusiness.de/blog/uebernahme-der-shopware-erweiterungen-der-loy-gmbh-durch-die-lenz-ebusiness-gmbh/
- Compatibility update for 6.5.0.0 RC
- Fixed issue with cms-element on admin side
- Compatibility update for 6.4.19.x
- Added new element configuration to align the teaser blocks
- Reinstated the missing icon library
- Added 12 grid support for the category tree teaser
- Fullwidth teaser block image
- Removed the teaser block image height adjustment via JavaScript and handled it via CSS
– Fixed a module not found issue when executing the bin/build-administration.sh command on production template
- Added option to hide main category image
- Fixed a problem related to the sorting of the teaser categories when a category was deactivated from the list
- Removed the default border configuration from the teaser box please use the settings in the plugin configuration.
- Configuration Path: Shopping Experience -> Category Tree Teaser -> Configuration -> Grid Settings -> Enable Box Configuration
- Fix: Fixed external link newtab setting inheritance to the next category
- Fix: Fixed new tab issue on teaser block
- UI improvement for category boxes without images
- Compatibility update for 6.4.x.x
- Updated teaser caption image's customFields label and helpText to provide a better understanding about the field usage
- Fixed a problem with deleted categories when configuring administration element
- Added border configurations
- Added padding customization for teaser block
- Added custom image in place of teaser text
- Added configuration to enable/disable category label
- Added category image enable/disable control at shopping world configuration
- Preserve the order and image for navigation tree item
- Disabled removal of "Hide in category" item in teaser block
- Updated image mode translation
- Added text over teaser block customization
- Added individual category box configuration.
- Added more shopping world customization options
The disappearance of the tree teaser element has been fixed.
- Added option to select custom categories for the teaser view
- default placeholder bugfix
- Removed obsolete styles
- Added support for fallback translation
- Added support for teaser external navigation
- Added support for a teaser structure element
Removed teaser image repetition
- Added home page visibility for tree teaser
- Added custom teaser text for the category
- Added custom teaser text visibility control switch
- Added column selection settings for desktop, tablet and mobile
- Height of category image in px for desktop, tablet and mobile
- Disable category for category listing
With a revised category structure with subareas for your shop categories, you create an improvement for the user experience & buying experience of your customers. Also a new usability.