Filter
–
Shopware 6
The Shopware online shop system, developed in Germany in 2004, is platform-independent and written in the PHP programming language. Shopware offers a free, open-source Community Edition and various paid products. The 6th version was released at the end of May 2019 and is particularly impressive with its state-of-the-art technologies.
Key features of Shopware 6
- Individuality & Automation
- Daily processes are fully automated
- Future-oriented and multichannel-capable through the API-First approach
- As individual as the respective shop - the Rule Builder
- CMS combined with your shop system in the intuitive Page Builder
- Fully uncoupled storefront - easy to adapt thanks to open standards
- Shopware in the Cloud
Plugins
Plugins are a very practical solution to build your shop individually according to your ideas. With the plugins, you can improve the buying experience of your customers as well as your workflow by a lot. And there are many different plugins with a wide range of functions - there are no limits to your shop.
Themes
You can customise the design of the front end with the help of themes. You don't need any programming knowledge for this, but can simply adjust settings such as colours, logo or font.
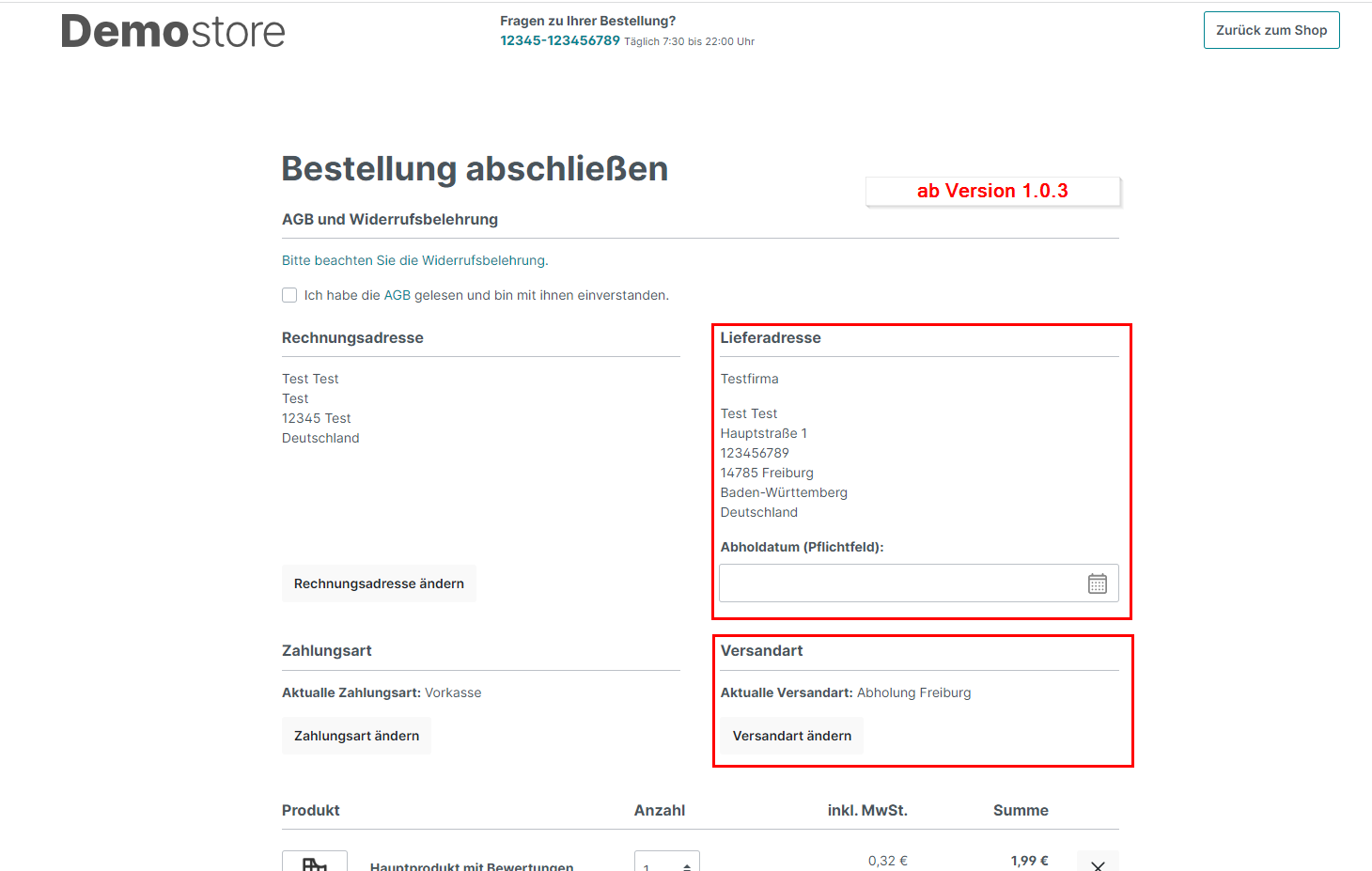
Mit unserem Plugin kannst Du für eine von Dir ausgewählte Versandmethode eine Lieferadresse hinterlegen. Wird nun im Bestellprozess, die von Dir ausgewählte Versandmethode aktiv, wird auf der Bestellübersichtsseite automatisch die konfigurierte Lieferadresse hinterlegt. So wird dem Kunden bei Wahl der Versandart "Abholung" direkt gezeigt, wo die Abholung erfolgt und es ist in der Bestellbestätigung dokumentiert.Optional kann die Option "Abholdatum anzeigen" aktiviert werden. Dadurch wird dem Kunden im Onlineshop die Möglichkeit gegeben ein Abholdatum auszuwählen. Wählt der Kunde ein Abholdatum aus, wird dieses zusätzlich bei der Bestellung im Zusatzfeld "Abholungsplugin - Abholdatum" festgehalten. Ab Version 1.0.3Ab Version 1.0.3 ist es möglich, mehr als 3 Abholadressen zu definieren. Dazu werden die neuen Adressen unter "Bestellungen" -> "Abholung: Abholadresse" angelegt. Die Besonderheit bei diesen Adressen ist, dass das Abholdatum definiert werden kann. So ist es beispielsweise möglich für Messen oder Veranstaltungen einzelne Tage als Abholmöglichkeit anzugeben.
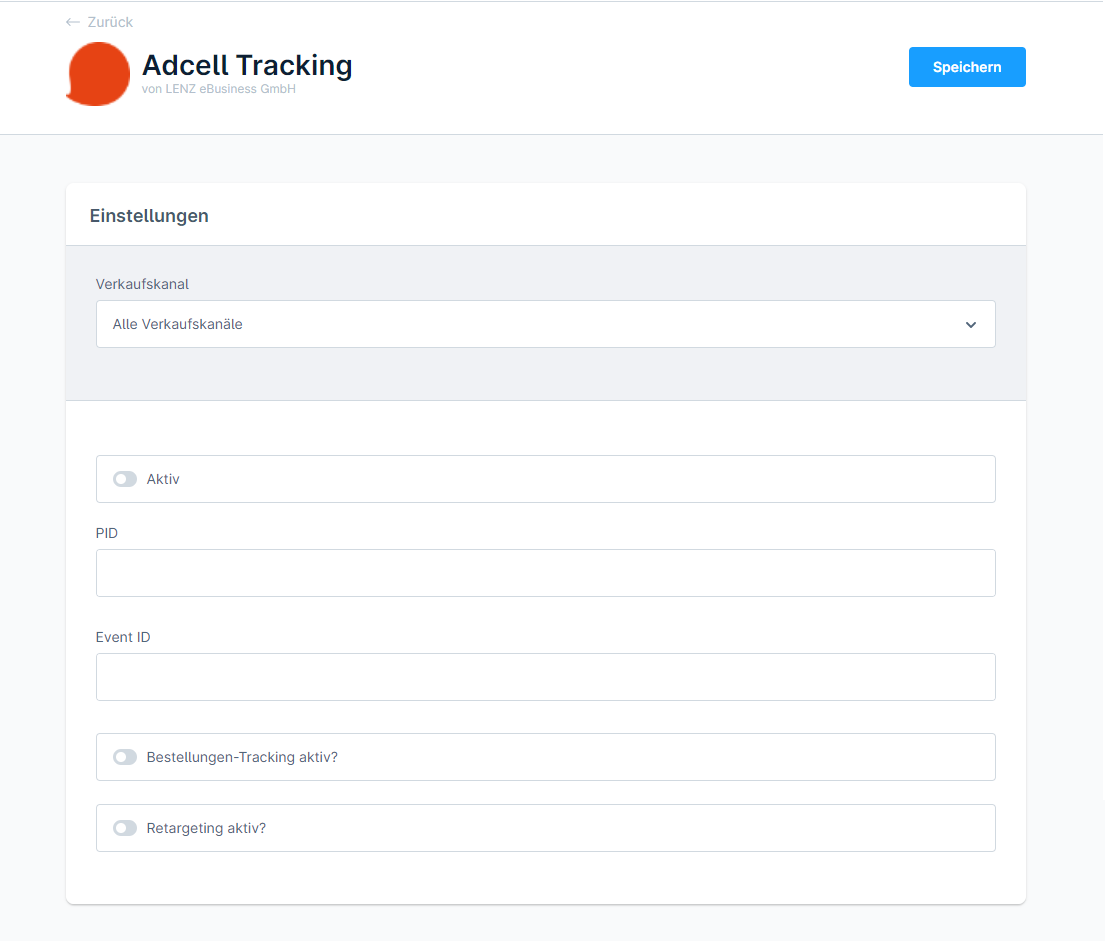
Möchtest Du Adcell Tracking in Deinen Onlineshop integrieren? Dann wird Dich unsere App dabei unterstützten. Die Einrichtung des Trackings mit unsere App erfolgt einfach und schnell. Du musst nur die PID und die Event ID von Adcell in die Konfiguration einpflegen. Aktivere das Bestellung-Tracking sowie das Retargeting und ab hier übernimmt dann unsere App.Die App implementiert den Code für das Tracking und Retargeting via Javascript in Deinen Onlineshop. Sobald Dein Kunde nun die Cookies für Adcell akzeptiert hat beginnt das Tracking.Adcell ist eine Affiliate-Marketing-Plattform, die seit 2003 in Betrieb ist. Sie dient als Bindeglied zwischen Werbetreibenden (Advertisern) und Website-Besitzern oder Bloggern (Publishern), die Werbung schalten möchten. Adcell hat sich auf den deutschsprachigen Markt spezialisiert und bietet eine breite Palette an Werbemöglichkeiten für unterschiedlichste Branchen.Im Wesentlichen funktioniert Adcell nach dem Prinzip des Performance-Marketings. Werbetreibende zahlen ur, wenn eine bestimmte Aktion von einem Endbenutzer durchgeführt wird, z.B. ein Klick, eine Anmeldung oder ein Kauf. Advertiser können aus einer Vielzahl von Werbemitteln wählen, die sie auf den Websites oder Blogs der Publisher platzieren können. Für Publisher bietet Adcell die Möglichkeit, ihre Websites oder Blogs zu monetarisieren, indem sie Werbung für Produkte oder Dienstleistungen schalten, die für ihre Zielgruppe relevant sind.
Die App "Adressprüfung - Hausnummern-Überprüfung" überprüft im letzten Schritt des Checkouts, ob Dein Kunde bei seinen Adressen eine Hausnummer hinterlegt hat. Ist dies nicht der Fall wird Dein Kunde darauf hingewiesen. Dein Kunde kann die Bestellung erst abschließen nachdem er entweder eine Hausnummer hinterlegt hat oder bestätigt hat, dass keine Hausnummer für die Lieferung benötigt wird.Dadurch können in Zukunft Deine Kunden nicht mehr übersehen, dass sie vergessen haben eine Hausnummer für die Lieferung anzugeben und Du sparst Dir die Mühen nachzufragen wie die Hausnummer Deiner Kunden lautet.
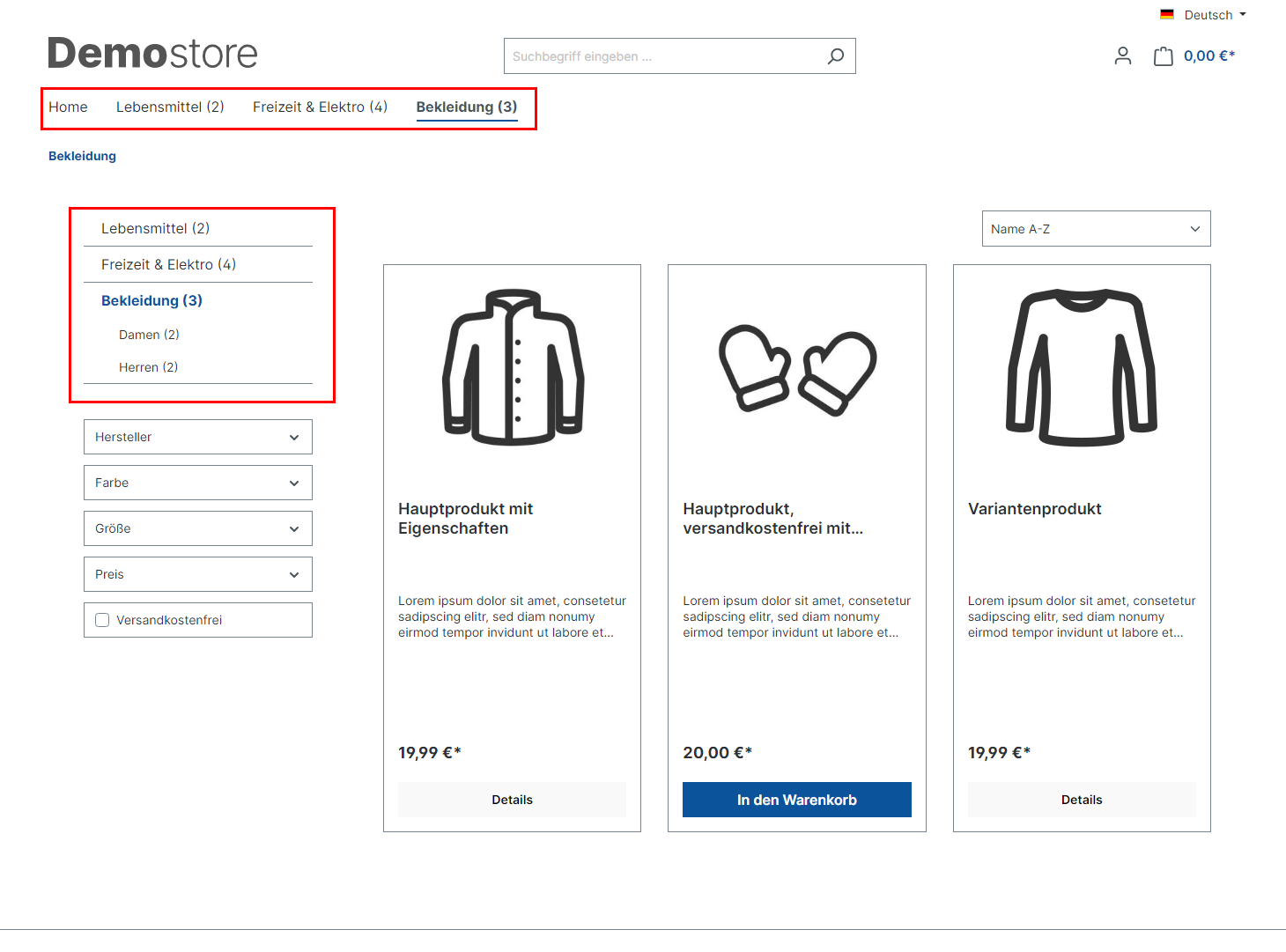
Mit dieser Erweiterung kannst Du die Anzahl der Artikel, die in der Kategorie sind, in der Hauptnavigation sowie in der Sidebar anzeigen lassen. Der Kunde hat somit einen Einblick auf die Artikelvielfalt im Shop.Du kannst festlegen, ob die Artikelanzahl für die Hauptnavigation und die Sidebar ein- bzw. ausgeblendet werden sollen. Somit kannst Du dies individuell für Deinen Shop anpassen.
Außerdem kannst Du optional festlegen, dass Kategorien ohne Artikel automatisch ausgeblendet werden.Für dynamische Produktgruppen gibt es die Einstellungsmöglichkeit, dass nur Hauptartikel gezählt werden oder ebenfalls alle Variantenartikel.
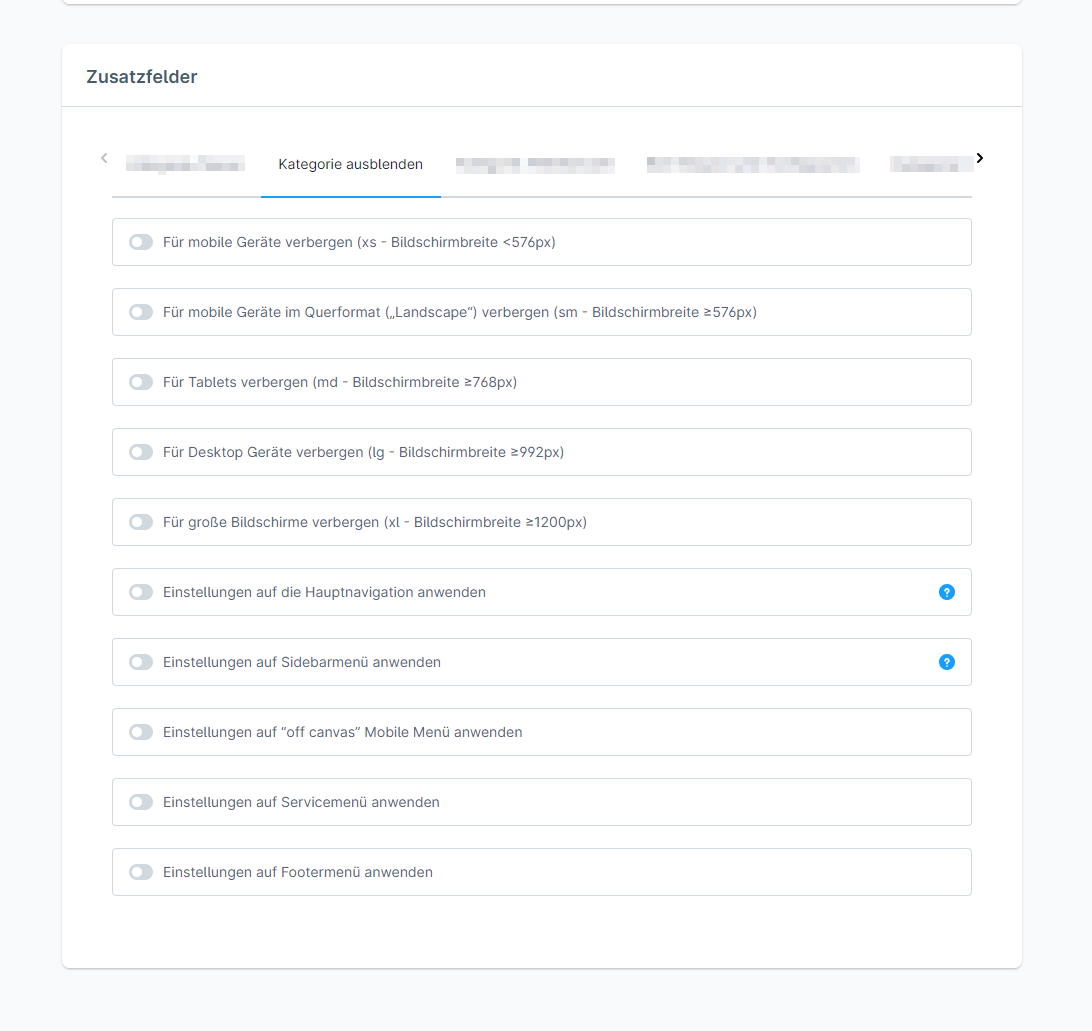
Möchtest Du gewisse Kategorien oder Strukturelemente in der Navigation ausblenden? Mit dieser Erweiterung kannst Du in nur wenigen Klicks die Kategorien ausblenden.Die Erweiterung fügt der Kategorie das Zusatzfeld-Set "Kategorie ausblenden" hinzu. Über die neuen Zusatzfelder kannst Du festlegen auf welchen Geräte die Kategorie ausgeblendet werden soll. Zudem kannst Du festlegen für welche Navigation (Hauptnavigation, Sidebarmenü, mobiles Menü, Servicemenü oder Footermenü) die festgelegten Einstellungen gelten sollen.
Unsere App gibt Deinem Kunden die Möglichkeit am Ende des Checkouts einen Kommentar oder einen Auswahldialog zu seiner Bestellung abzugeben. Somit kannst Du zusätzliche Daten abfragen, die für die Bestellung relevant sein können. Beispiele hierfür sind der gewünschte Liefertermin oder die Angabe der Telefonnummer bei einer Lieferung über die Spedition. Zudem kannst Du festlegen, ob es sich bei dem Bestellkommentar um ein Pflichtfeld oder eine freiwillige Angabe handelt.Du kannst für jedes Bestellkommentar eine Regel hinterlegen, die das Erscheinen des Bestellkommentars im Checkout einschränkt. Du kannst Beispielsweise hinterlegen, dass das Bestellkommentar für die Telefonnummer bei einer Lieferung über die Spedition erst ab einem bestimmten Gewicht des Warenkorbs im Checkout erscheint. Über die Einstellungen des jeweiligen Bestellkommentars kannst Du diesem einen oder mehrere Verkaufskanäle zuweisen, falls Du die Anzeige auf bestimmte Verkaufskanäle einschränken möchtest.Sollte der Kunde den Bestellkommentar für seine Bestellung genutzt haben, wird Dir der jeweilige Bestellkommentar im Backend unter der Bestellung des Kunden angezeigt. Zusätzlich kann eine CustomField-Zuweisung für Kunde und Bestellung im Bestellkommentar angezeigt werden. So kann der Kunde beispielsweise eine Kundennummer angeben, die anschließend im Kundenkonto unter den Zusatzfelder zu sehen ist. Folgende Fragentypen werden unterstützt:Text (einzeilig)
Text (mehrzeilig)
Datum
Nummer
Auswahlbox
AuswahlfeldCheckboxVersteckt (hidden)Bei Textfragen hat der Kunde die Möglichkeit einen freien Text anzugeben. Bei Auswahlbox-Fragen werden dem Kunden mögliche Antworten vorgegeben.
Ab Version 1.0.2 sind die Felder und die Feldcontainer per Drag and Drop sortierbar.Ab Version 1.0.27 kannst Du in der Plugin-Konfiguration den Theme Block für die Kommentaranzeige im /checkout/confirm und /checkout/finish festlegen. Diese Optionen werden eventuell benötigt, wenn Du ein anderes Theme als das Standard Theme von Shopware nutzt.
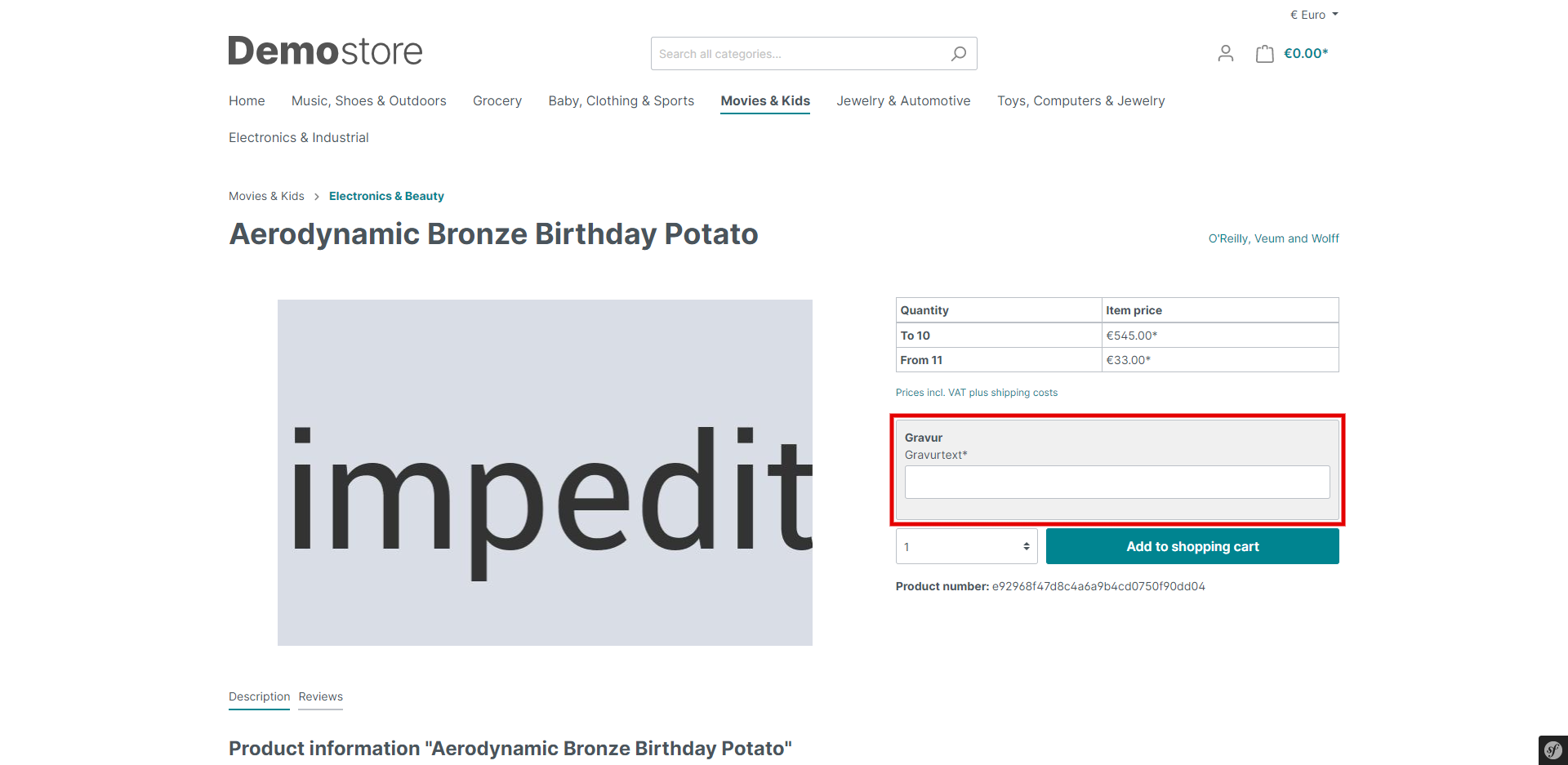
Ermögliche es Deinen Kunden zusätzlich zu Produkten auch einen oder mehrere Kommentare pro Bestellposition anzugeben. So kannst Du Produkte einfach individualisieren.Unterstützte FeldtypenText: Zeigt ein einzeiliges Textfeld an.Textarea: Zeigt ein mehrzeiliges Textfeld an. NummerBesonderheitenBis Version 1.0.12: Jedes Produkt kann nur mit einer Kommentarfunktion versehen werden, d.h. ein Kunde kann das selbe Produkt nicht mehrfach mit verschiedenen Kommentaren in den Warenkorb legen.Ab Version 1.0.13: In der Plugin-Konfiguration kann die Option aktiviert werden, dass ein Produkt mehrfach mit verschiedenen Kommentaren in den Warenkorb gelegt werden kann. Die Kommentare werden direkt an der Bestellposition angeheftet und nicht wie beim Custom Products Plugin von Shopware als Produkt mit Childs angelegt. Somit können Produkte mit Kommentare wie normale Produkte in die Warenwirtschaft importiert werden.Das angelegte Kommentarfeld kann allen Artikeln zugewiesen werden oder nur ausgewählten Produkten.Die Kommentare können bestimmten Verkaufskanälen zugeordnet werden.Die Kommentare können im Warenkorb und im Checkout nochmals bearbeitet werden, wenn die Option aktiviert ist.Es kann eine oder mehrere Gruppen hinzugefügt werden. Jede Gruppe enthält die Felder mit dem Kommentar. Beispiel für eine Gruppe mit Feldern:Gruppe: GravurFelder:- Gravurtext (Text)- Mitteilung an die Produktion (Textarea)Hinweis: Aktuell ist das Plugin "Bestellpositionskommentar" nicht kompatibel mit Paypal Express auf der Artikeldetailseite.
Das Plugin ermöglicht es Dir die Vorgaben der CLP/REACH-Verordnung der EU für Deinen Onlineshop umzusetzen. Mit Hilfe des Plugins kannst Du Dir die H- und P-Sätze, EUH-Sätze, Symbole und Gefahrenhinweise direkt bei Deinen betroffenen Produkten in der Beschreibung anzeigen lassen. Somit ist Dein Kunde schnell und übersichtlich informiert.Du kannst mit unserem Plugin zudem, ohne großen Aufwand weitere CLP-Sätze hinzufügen, um Deinen Onlineshop um zusätzliche Hinweise zu ergänzen. Das Plugin bietet dir verschiedene Darstellungsoptionen der Hinweise in Deinem Shop. Die Hinweise können auf der Produktdetailseite, im Warenkorb und im Listing/in der Kategorie angezeigt werden.Für die jeweilige Darstellung sind weitere Optionen verfügbar. So können auf der Produktdetailseite, die Hinweise in einer Kurzübersicht oder in einer Komplettübersicht angezeigt werden.Im Listing erscheinen die Gefahrenhinweise beim Hovern über den Warenkorb-Button. Zuvor sind die Hinweise nicht sichtbar. In der mobilen Ansicht erscheint beim Artikel das Badge „CLP-Hinweise beachten!“. Beim Hovern über dieser Badge werden die CLP-Hinweise angezeigt.Des weiteren kannst Du Optionen für die allgemeine Darstellung der Hinweise festlegen. Die H und EUH-Sätze können gemeinsam unter dem Punkt „Gefahrstoffrichtlinien“ im Shop angezeigt werden. Der Name des Gefahrenhinweises, wie H201, kann optional angezeigt werden, ebenso wie die Überschriften der Kategorien. Außerdem ist es möglich Sätze derselben Kategorie , beispielsweise mehrere P-Sätze, inline anzeigen zu lassen. Dies bedeutet, dass mehrere Sätze pro Zeile angezeigt werden.
Im Adminbereich können die Hinweise in den Artikeldetails zugeordnet werden. Es besteht die Möglichkeit über die Nummern des Satzes/Piktogramms, z.B. H201 oder GHS01, den Satz auszuwählen oder über die Bedeutung. So kann Beispielsweise das Wort „Augen“ eingegeben werden und es werden alle Hinweise angezeigt, die dieses Wort enthalten, danach kann der Passende ausgewählt werden.
Die Piktogramme werden neben der Satznummer dargestellt um eine einfachere Auswahlmöglichkeit zu haben.Mit dem Update 2.0.15 ist es nun möglich Standard-Sätze mit Platzhaltern (Bspw: EUH208: Enthält ... .Kann allergische Reaktionen hervorrufen.) über die Zusatzfelder des Sets "CLP/REACH-Produkt" anzupassen.Bitte informiere Dich vor Kauf der App, ob die App auch die Anforderungen für Deinen Shop erfüllt. Die App ersetzt keine rechtliche Beratung und stellt nur eine Hilfe bei der Umsetzung der Verordnung dar. REACH-CLP-Verordnung – Was ist das?
Die Verordnung ist eine EU-Chemikalienverordnung und steht für die Registrierung, Bewertung, Zulassung und Beschränkung von Chemikalien. Sie regelt die Einstufung von Gefahrenstoffen und ordnet diese einer oder mehrerer Gefahrenklassen und Gefahrenkategorien zu. Ziel ist es, das Gefahrenpotenzial einer Chemikalie zu bezeichnen und durch eine entsprechende Kennzeichnung Mensch und Umwelt vor schädigenden Einflüssen zu schützen.
Die Gefahren- und Sicherheitshinweise werden in H- und P-Sätze unterteilt. Die H-Sätze enthalten Hinweise auf besondere Gefahren, die bei Tätigkeiten mit gefährlichen Stoffen, Gemischen oder Erzeugnissen auftreten können. Die P-Sätze geben Sicherheitsratschläge, die bei Tätigkeiten mit gefährlichen Stoffen, Gemischen oder Erzeugnissen beachtet werden müssen.
Stoffe und Gemische können darüber hinaus ggf. mit ergänzenden Informationen, den sogenannten EUH-Sätzen, auf dem Kennzeichnungsetikett versehen werden. Diese Elemente sind jedoch keine weltweit verwendeten sondern ausschließlich EU-weit zu vergebende Hinweise.
Die verschiedenen Gefahrenklassen werden zusätzlich in unterschiedlichen Gefahrenpiktogrammen dargestellt. Ebenso Signalwörter, die das Ausmaß der Gefahr angeben. Bei den Signalwörtern gibt es zwei Gefahrenausmaßstufen. Einmal GEFAHR – Signalwort für schwerwiegende Gefahrenkategorien und zusätzlich ACHTUNG – Signalwort für weniger schwerwiegende Gefahrenkategorien.
Diese wichtigen Gefahren- und Sicherheitshinweise müssen sowohl auf das Produkt-Etikett als auch im Online-Shop in der Beschreibung übernommen und klar ersichtlich dargestellt werden. Unsere Plugins ermöglichen es Dir diese Gefahren- und Sicherheitshinweise in Deinem Online-Shop darzustellen.
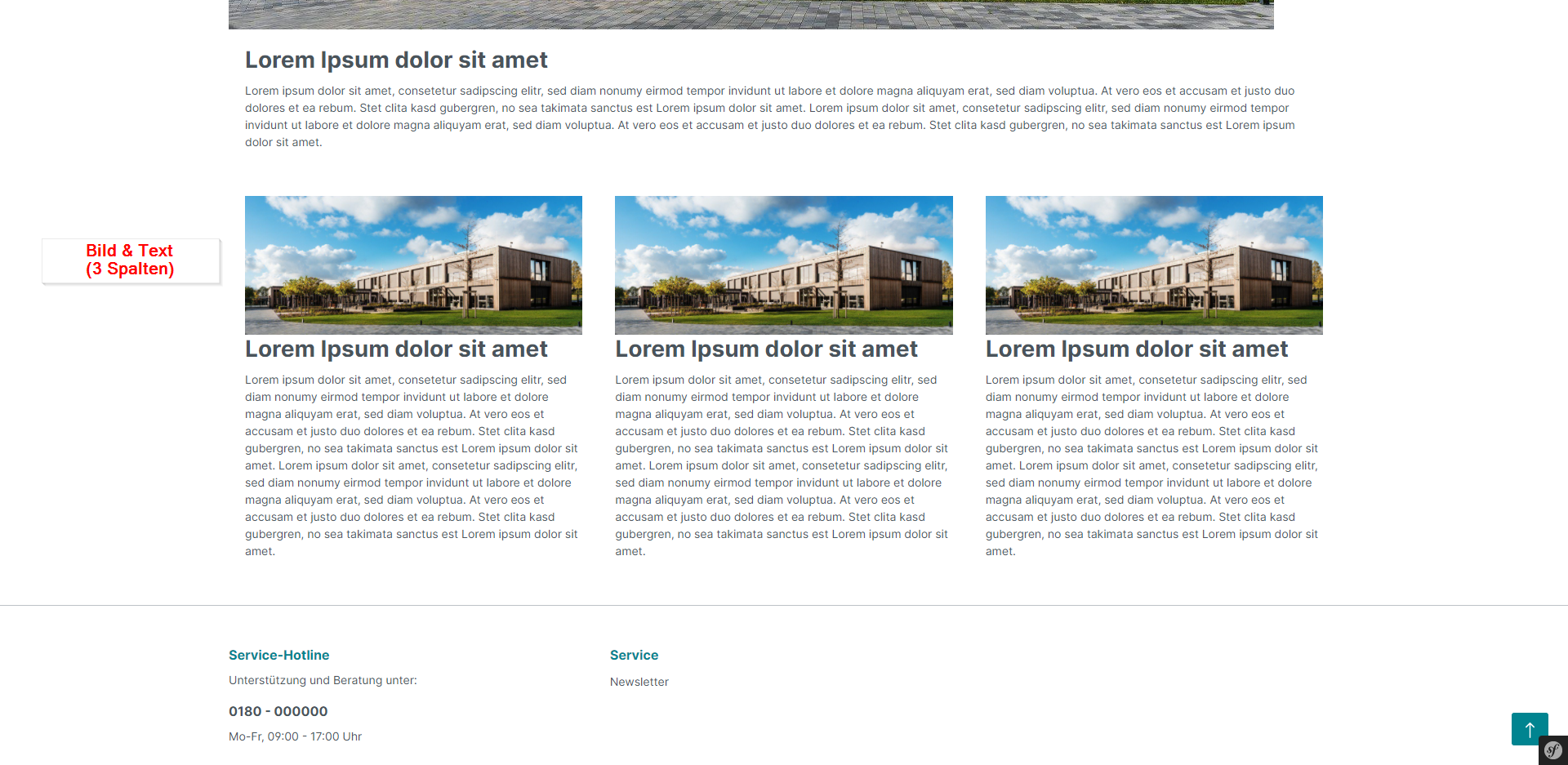
Möchtest Du das Layout Deiner Erlebniswelten noch individueller anpassen können? Mit unserer App "CMS Blöcke Bild & Text für SW6" ist dies möglich.
Mit der App kannst Du die Layouts in der Erlebniswelt um "Bild & Text"-Blöcke mit unterschiedlichen Spalten-Anzahl ergänzen. Dadurch steht Dir eine größere Vielfalt für die Gestaltung Deiner Seiten zur Verfügung.Die Besonderheit bei diesen Blöcken ist, dass bei einem Umbruch das Bild mit zugehörigem Text nicht getrennt sondern nacheinander dargestellt werden. Beispielsweise erscheint in der mobilen Ansicht zuerst das Bild anschließend der zugehörige Text und erst dann wird die nächste Spalte angezeigt.In der Erweiterung sind folgende Blöcke enthalten:Bild & TextBild & Text - 1 SpalteBild & Text - 2 SpaltenBild & Text - 3 SpaltenBild & Text - 4 Spalten
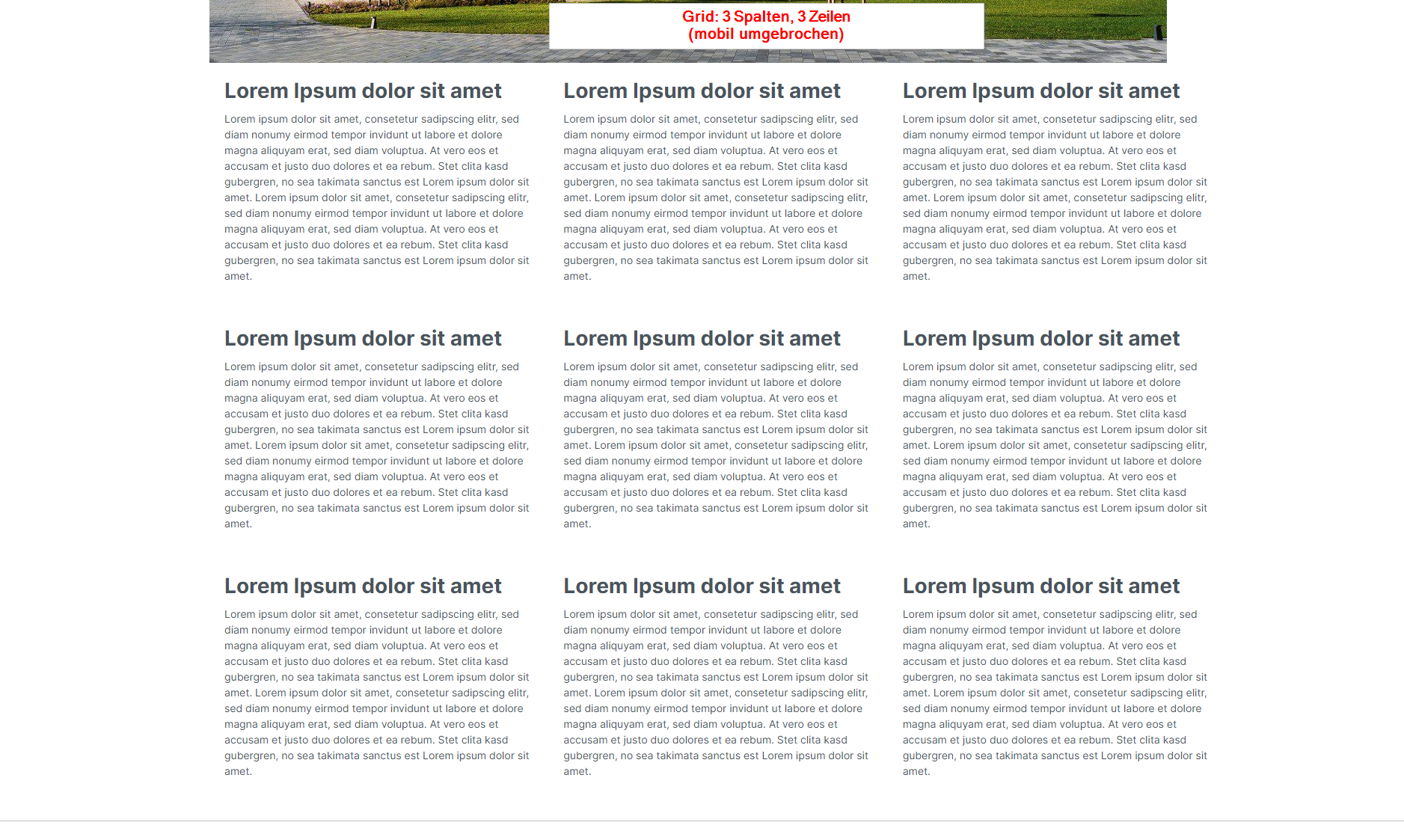
Möchtest Du das Layout Deiner Erlebniswelten noch individueller anpassen können? Mit unserer App "CMS Blöcke Grids für Shopware 6" ist dies möglich.
Mit der App kannst Du die Layouts in der Erlebniswelt um Grids in verschiedenen Höhen und Breiten ergänzen. Dadurch steht Dir eine größere Vielfalt für die Gestaltung Deiner Seiten zur Verfügung.Im Standard ist die Block-Kategorie "Text" gewählt. Die Elemente kannst Du anschließend nach Deinen Bedürfnissen austauschen.Vorhandene Blöcke (Breite x Höhe):Grid - 1 Spalte, 1 Zeile1 Spalte, 1 ZeileGrid - 2 Spalten, 1 Zeile2 Spalten, 1 Zeile - Mobil gleich wie Desktop2 Spalten, 1 Zeile - Mobil umbrechenGrid - 2 Spalten, 2 Zeilen2 Spalten, 2 Zeilen - Mobil gleich wie Desktop2 Spalten, 2 Zeilen - Mobil umbrechenGrid - 2 Spalten, 3 Zeilen2 Spalten, 3 Zeilen - Mobil gleich wie Desktop2 Spalten, 3 Zeilen - Mobil umbrechenGrid - 3 Spalten, 1 Zeile3 Spalten, 1 Zeile - Mobil gleich wie Desktop3 Spalten, 1 Zeile - Mobil umbrechenGrid - 3 Spalten, 2 Zeilen3 Spalten, 2 Zeilen - Mobil gleich wie Desktop3 Spalten, 2 Zeilen - Mobil umbrechenGrid - 3 Spalten, 3 Zeilen3 Spalten, 3 Zeilen - Mobil gleich wie Desktop3 Spalten, 3 Zeilen - Mobil umbrechenGrid - 4 Spalten, 1 Zeile4 Spalten, 1 Zeile - Mobil 2 Spalten, 2 Zeilen4 Spalten, 1 Zeile - Mobil umbrechen
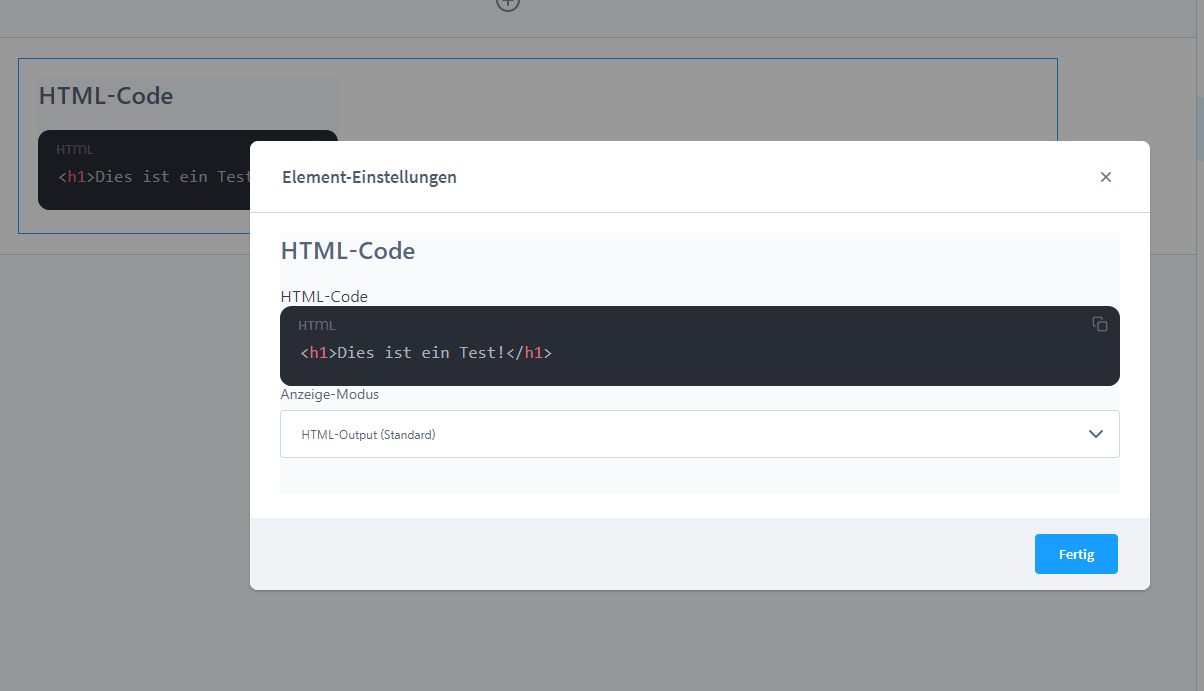
Diese App ermöglicht Dir das einfache und direkte Einfügen von HTML, CSS und Javascript-Elementen in Deine Erlebniswelt. Füge innerhalb von Sekunden einen Code ein. Programmier-Kenntnisse werde nicht benötigt. So kannst Du unkompliziert beispielsweise Videos direkt in Deiner Erlebniswelt einbinden. Zudem bietet Dir die App den Vorteil, dass nach Änderungen auf der Seite das HTML-Element nicht wie bisher verworfen wird, sondern bestehen bleibt. Hinweis: Aufgrund von Limitierungen von Shopware kann nur 1 Element "HTML Code" pro Erlebniswelt eingefügt werden. (Stand: 11.04.2023)
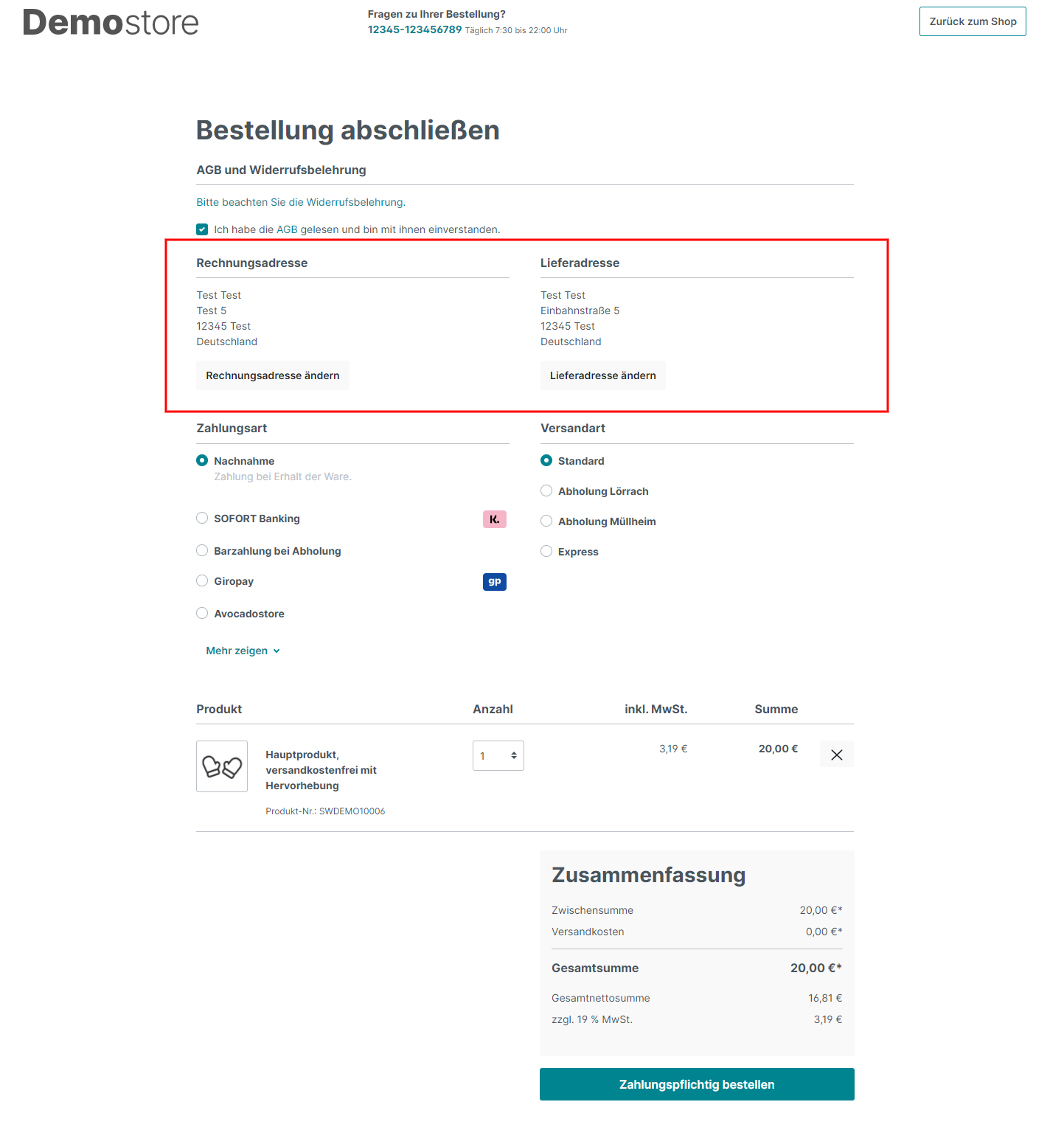
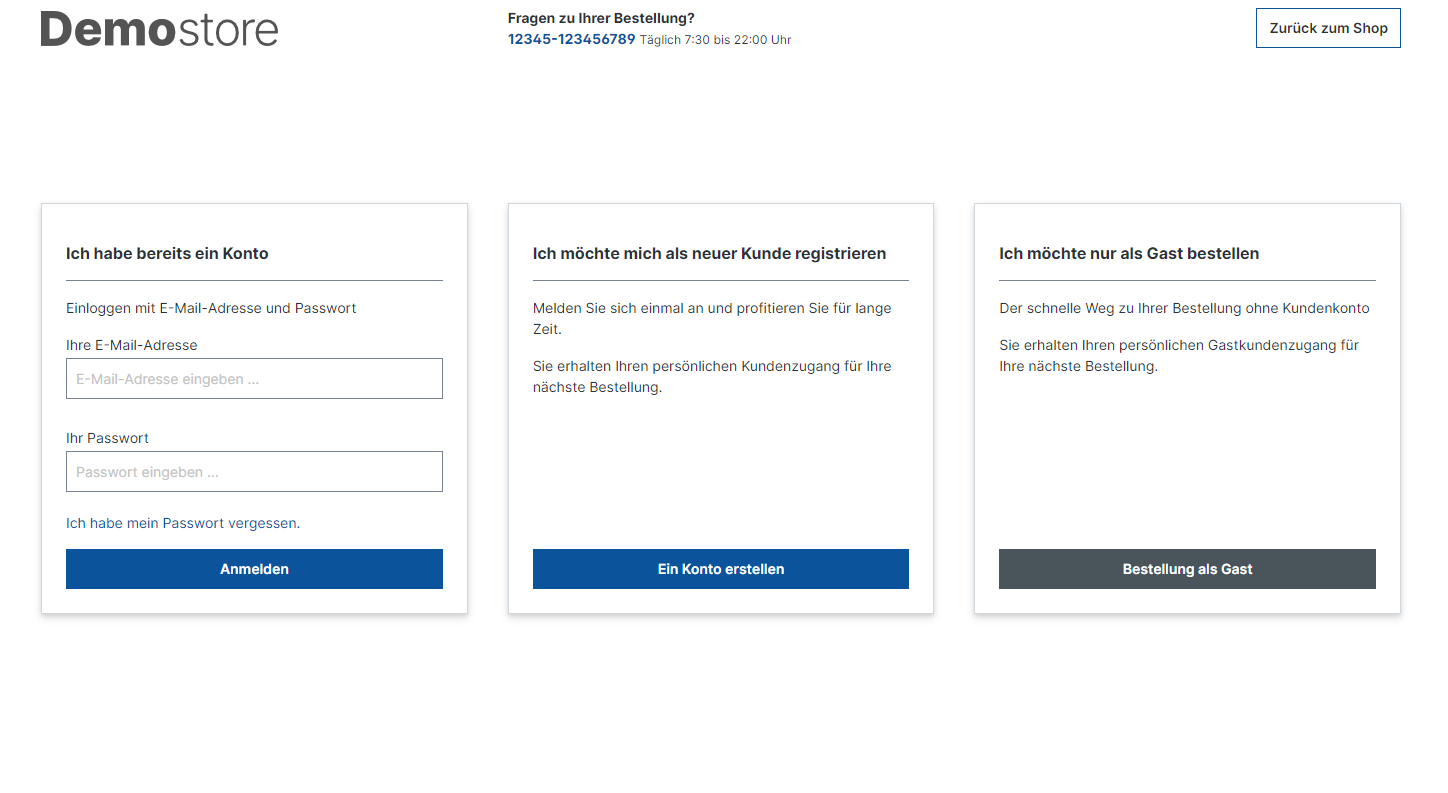
Mit dieser Erweiterung wird der Checkout deines Shopware 6 Shops durch mehrere Verbesserungen optimiert. Die Conversion-Rate Deines Shops steigt durch eine optimierte Usability und die Abbruchrate deines Checkouts wird gleichzeitig gesenkt. Durch die Erweiterung erhältst Du einen übersichtlicheren Checkout, der die nachfolgenden zusätzlichen Funktionen beinhaltet.Anmeldung / RegistrierungSobald deine Kunden zur Kasse gelangen, erscheint eine Darstellung der Anmeldemöglichkeiten. Hier kann zwischen dem Kundenlogin, der Neukunden Registrierung und einer Gästeanmeldung ausgewählt werden. Diese Verbesserung dient dazu Kunden nach der gewünschten Art des Checkouts zu segmentieren und somit können die Formulare zielgruppenspezifisch optimiert werden.
Die Reihenfolge der Anmeldemöglichkeiten können in der Konfiguration der Erweiterung individuell festgelegt werden.Optimierte Bestell-ZusammenfassungIm nächsten Schritt erhalten Deine Kunden eine übersichtliche Darstellung der Bezahl- und Versand-Optionen sowie der Rechnungs- und Lieferadresse. Die Bezahl- und Versandoptionen werden nicht mehr in einem Modal-Fenster dargestellt, sondern übersichtlich aufgelistet.
In der rechten Spalte, und somit im sichtbaren Bereich, befindet sich die Zusammenfassung der Bestellung mit Button zum Abschluss der Bestellung. Somit müssen die Kunden nicht bis zum Ende der Seite scrollen, sondern können die Bestellung sofort abschließen.AGB-HakenDas AGB-Haken wird ebenfalls in der rechten Spalte der Bestellzusammenfassung angezeigt. Falls der Kunde vergisst den AGB-Haken zu setzen, erinnert eine auffällige Animation , dass der AGB-Haken noch bestätigt werden muss.
Optional ist es möglich, den AGB-Haken auszublenden. Somit ist es für den Kunden möglich die Bestellung abzuschließen ohne den AGB-Haken aktivieren zu müssen.FormularfeldvalidierungSollten Kunden Eingabefelder bei der Adresseingabe im Checkout vergessen auszufüllen, so wird dieses Feld sofort mit einem roten Rahmen und „x“ gekennzeichnet. Sind die Eingabefelder korrekt ausgefüllt, so erhalten die Felder eine positive Bestätigung mit einem grünen Haken. Somit wird die Fehlerrate bei der Eingabe der persönlichen Daten verringert – dies erhöht die Zufriedenheit des Kunden. Dieses Feature kann optional in der Konfiguration der Erweiterung aktiviert werden.Google Maps AdressvalidierungOptional kann die Google Maps Adressvalidierung aktiviert werden. Hierzu muss in der Konfiguration der Erweiterung die Google API Key hinterlegt werden. Anschließend werden dem Kunden bei der Eingabe der Straße Adressvorschläge angezeigt. Wählt der Kunde eine dieser Adressen aus, werden automatisch die weiteren Adress-Felder befüllt.Vorauswahl oder Felder ausblendenIn der Konfiguration der Erweiterung können optional eine Vorauswahl für die Anrede sowie ein Standardland ausgewählt werden. Außerdem kann die Anzeige der Bundesländer-Auswahl ausgeblendet werden. Diese Optionen ermöglichen deinen Kunden einen schnelleren und komfortableren Checkout.
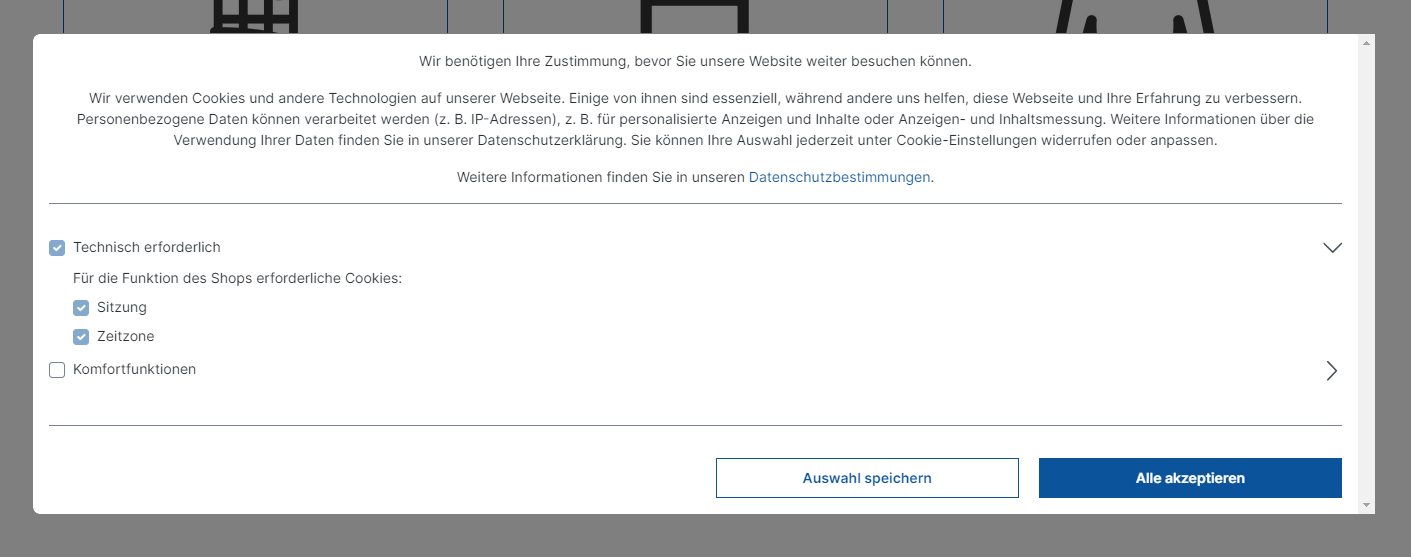
Der in Shopware 6 im Standard vorhandene Cookie Banner, welcher am unteren Bildschirmrand platziert ist, kann und wird in der Regel oft ignoriert. Das Ignorieren des Cookie Banners führt dazu, dass auch technisch notwendige Cookies nicht gesetzt werden. Somit kann ein Besucher Key-Features wie die Merkliste oder verschiedene Zahlungsdienstleister nicht benutzen.Mit dieser Erweiterung, wird das Standard Cookie Banner erweitert und als Modalfenster in der Mitte der Seite angezeigt. Alle restlichen Inhalte werden zusätzlich in den Hintergrund verschoben, sodass ein Besucher die Cookies erst bestätigen oder ablehnen muss. Somit kann gewährleistet werden, dass die technisch notwendigen Cookies immer gesetzt werden. Weiterhin ist es möglich, die Cookie-Einstellungen nachträglich über einen Link in den Menüs (Footer, Service und Hauptnavigation) oder über ein Icon im Footer erneut aufzurufen und anzupassen.
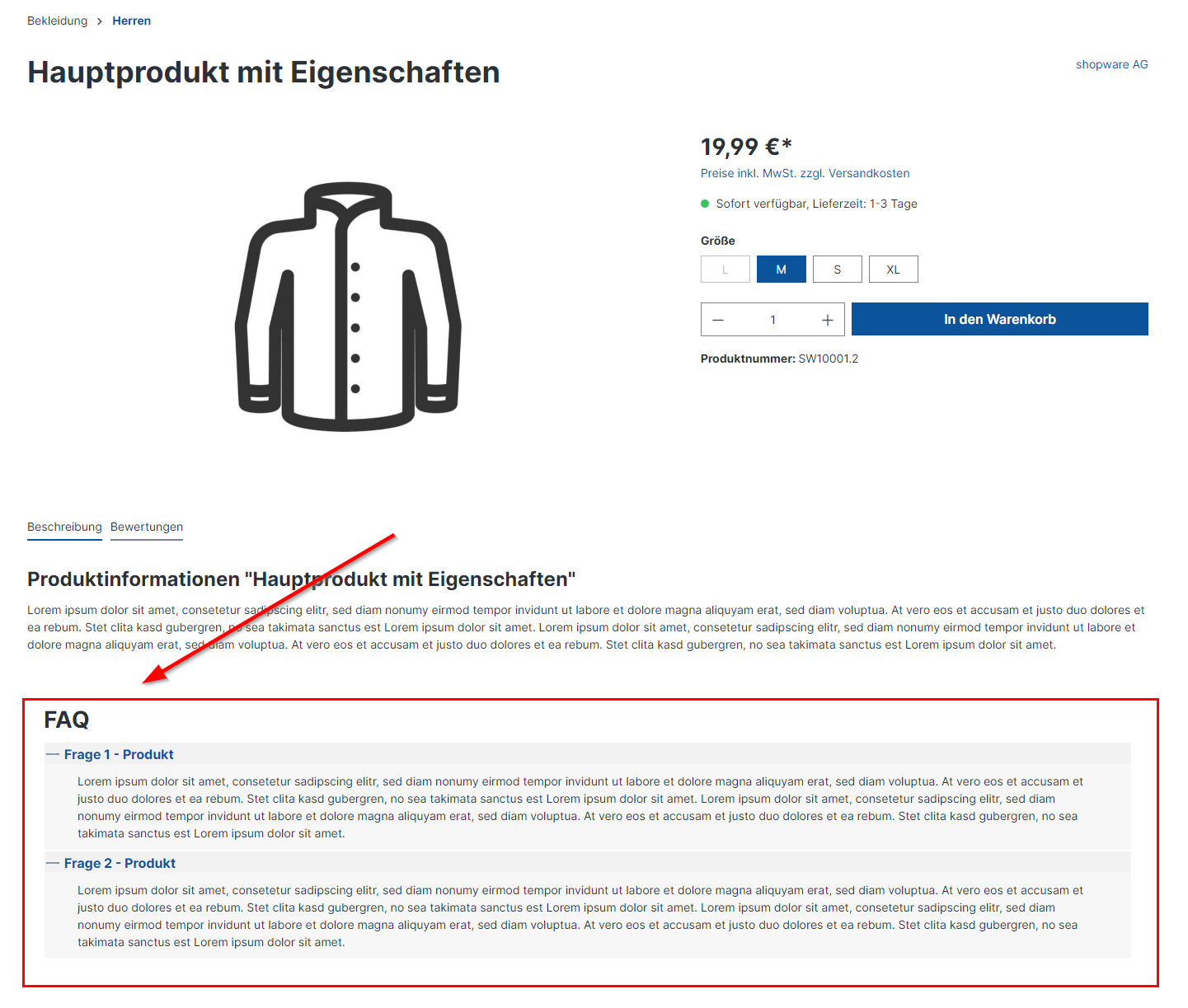
Shop-Seiten, die mit FAQs angereichert werden, können den Kundenservice des Shops erheblich verbessern.
Mit dieser Erweiterung kannst Du FAQs erstellen, die über ein Erlebniswelten Element an beliebiger Stelle im Shop integriert werden können.Für die Verwaltung deiner FAQs stehen Dir verschiedene FAQ-Manager zu Verfügung. Du kannst zentrale FAQs, kategorie- oder produktspezifische FAQs sowie FAQs für Landingpages erstellen.Die zentralen FAQs können flexibel auf Kategorieseiten oder auf Artikeldetailseiten integriert werden. Die Zuweisung kann direkt in der Kategorie oder beim Artikel erfolgen, aber auch in der FAQ-Konfiguration. Die zentralen FAQs können außerdem mit Kategorie- oder Artikel-FAQs kombiniert werden. Für eine optische Trennung der zentralen FAQs können diese optional als Gruppe mit einer eigenen Überschrift dargestellt werden.Die FAQs für Kategorien, Artikel und Landingpages werden für jede Kategorie, Artikel oder Landingpage einzeln angelegt und können daher individuell erstellt werden. Diese FAQs werden ebenfalls mit dem Element „FAQ-Liste“ im Layout eingebunden.Damit Deine Kunden einen besseren Überblick über alle Fragen und Antworten erhalten, wird am Beginn des FAQ-Blocks das Inhaltverzeichnis dargestellt, welches optional ausgeblendet werden kann. Die einzelnen FAQs enthalten Anker-Links, welche auf die jeweilige FAQ verweist. Zudem können die FAQs optional als Akkordeon dargestellt werden.Die FAQs werden mit dieser Erweiterung automatisch als sog. „Rich Snippets“ ausgezeichnet. Das bedeutet, dass Google diese strukturierten Daten im Suchergebnis ausgeben kann. So stechen sie gegenüber anderen Google-Suchergebnissen heraus und erhöhen die Wahrscheinlichkeit angeklickt zu werden. Normalerweise muss hierfür ein HTML-Code eingebaut werden, um semantische Informationen zu ergänzen. „Rich Snippets“ sind im FAQ Manager bereits komplett integriert.
In Deinem Onlineshop kannst Du bereite die Höhe, Breite, Länge und Gewicht bei Deinen Artikel angeben. Jedoch werden diese Angaben lediglich auf der Detailseite angezeigt. Mit dieser Erweiterung werden diese Angaben nun als Produkt-Filter auf der Kategorieseite integriert.Du kannst optional auswählen, welche Filter (Höhe, Breite, Länge oder Gewicht) zusätzlich in den Kategorien als Filter angezeigt werden sollen. Somit werden nur die zusätzlichen Filter angezeigt, welche Deine Kunden in der Kategorie wirklich benötigen. Über die Einstellungen des CMS-Element „product-listing“ können die Filter aktiviert werden. Über das Layout der jeweiligen Kategorie aktivierst Du, welche Filter in der Kategorie angezeigt werden sollen. So kannst Du für die Kategorien individuell die Filter festlegen.Die Erweiterung bietet Dir ebenso die Möglichkeit bestehende Filter, wie z.B. Preis einfach auszublenden. So kannst Du Deinen Produkt-Filter individuell anpassen.Mit der aktivierten Option „Gewichtsberechnung in Gramm statt in Kilogramm umrechnen“ werden die Gewichtsangaben automatisch in „Gramm“ umgerechnet. Dadurch werden die Gewichtsangaben verfeinert und das Filtern bei granularen Gewichtsangaben erleichtert.
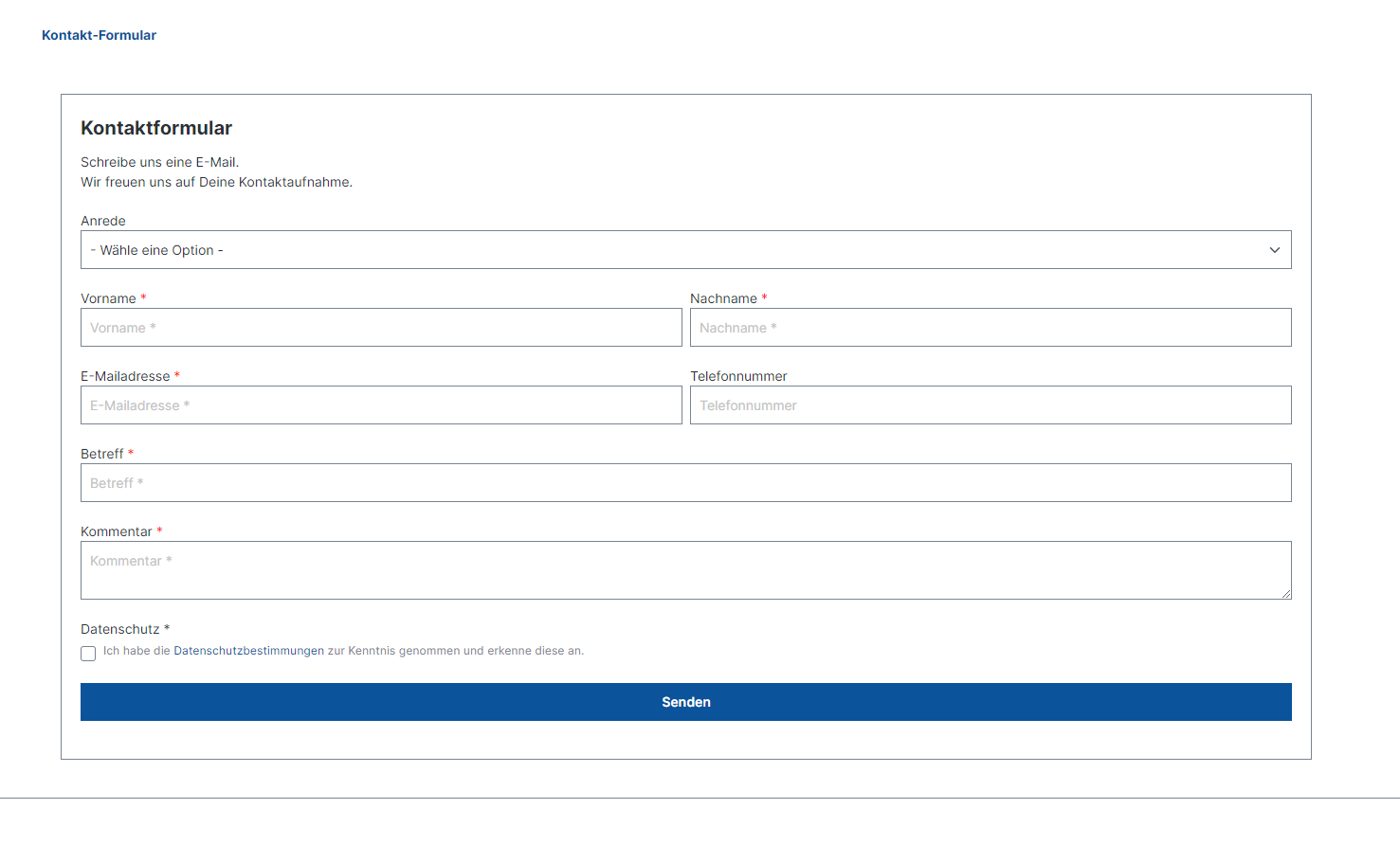
Mit der Erweiterung "Formulare" kannst Du individuelle Formulare für Deinen Shop erstellen. Die benötigten Formular-Felder kannst Du erstellen und individuelle benennen. Für die Erstellung der Formulare stehen Dir unterschiedliche Feld-Typen zur Verfügung. Außerdem kannst Du für die einzelnen Felder eine CSS-ID und CSS-Klasse hinterlegen sowie ein Pattern und die minimale und maximale Länge festlegen. Die erstellten Formulare können über die Erlebniswelten in bestehende Layouts oder neue Layouts integriert werden.Sobald ein Kunde ein Formular ausgefüllt und abgeschlossen hat, wird eine E-Mail mit den Informationen aus dem Formular versendet. So erhältst Du alle benötigten Informationen sofort. Jedes abgesendete Formular wird in einer Datenbank-Tabelle, die von der App erstellt wird, abgespeichert. Dies ermöglicht Dir die gespeicherten Anfragen auszulesen, um beispielsweise Analyse durchzuführen oder die Daten via API von Drittsystemen zur Weiterverarbeitung zu senden. Außerdem sind die Formular-Daten im Adminbereich abrufbar. Folgende Feld-Typen stehen zur Verfügung:TextE-MailTelefonnummerNummerTextareaSelect/AuswahlCheckboxRadio/Auswahl
Die App „Google Ads Conversion Tracking“ ist ein unverzichtbares Tool für effektive Online-Werbung. Es ermöglicht die Nachverfolgung und Analyse von Kundenaktionen, die aus Google-Anzeigen resultieren. So kannst Du die Leistung Deiner Kampagnen bewerten, den ROI verbessern und Deine Google Ads-Strategie weiter optimieren. Ideal für datengetriebenes Marketing.
Neben der Google Tag-ID kannst Du in der Konfiguration ein Conversion-Ereignis-Label hinterlegen. Außerdem kannst Du festlegen, ob Netto- oder Brutto-Werte übertragen werden sollen. Ebenfalls kannst Du festlegen, ob die Werte inklusive oder exklusive Versandkosten übertragen werden sollen.Neben dem Cookie Consent Manager von Shopware können ebenfalls externe Cookie Consent Manager angebunden werden.
Mit dem Plugin "Google Kundenrezensionen" kannst Du die erforderlichen Codeschnipsel, um Kundenrezensionen zu sammeln und auszugeben, einfach per Plugin hinzufügen.
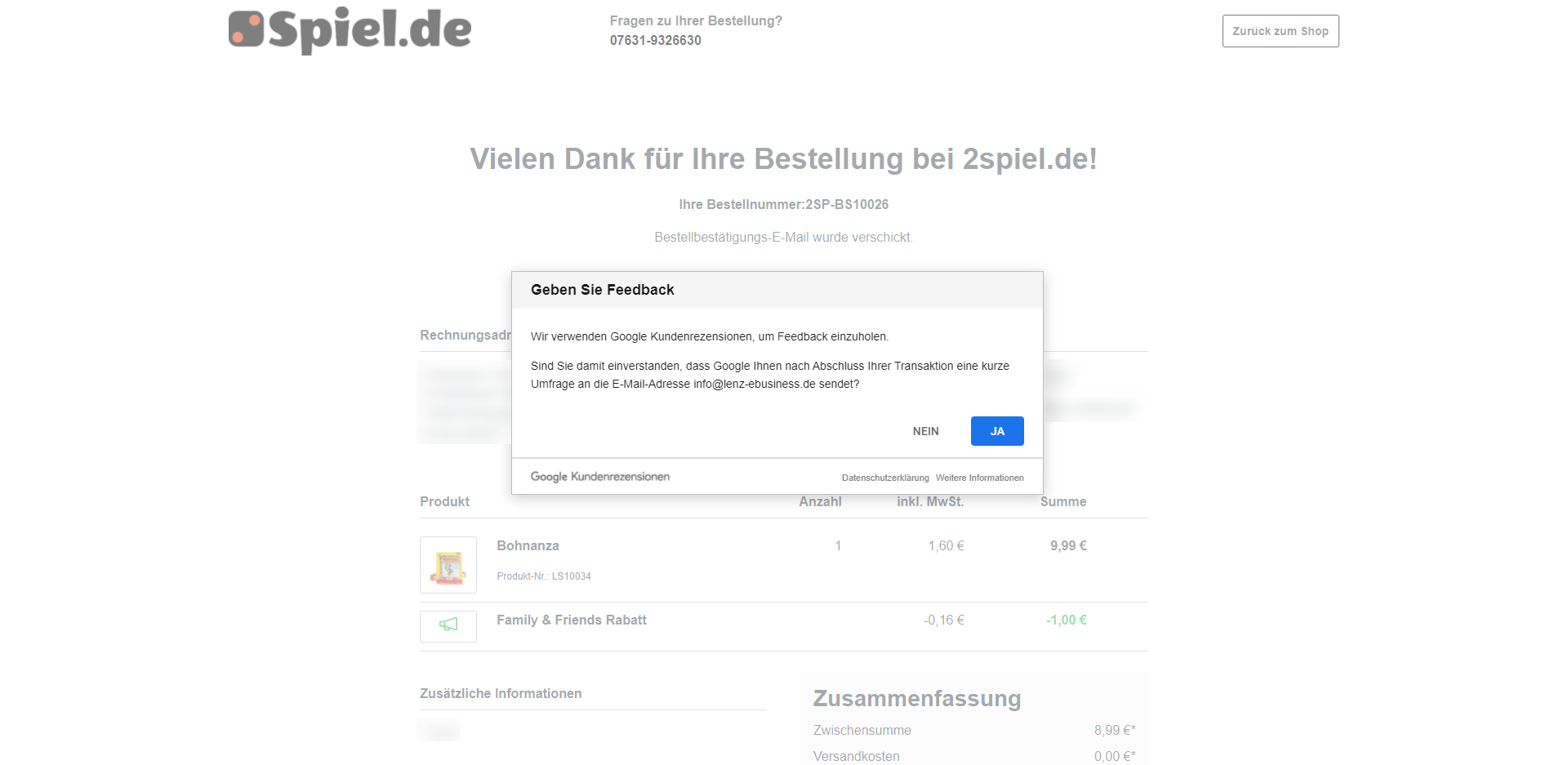
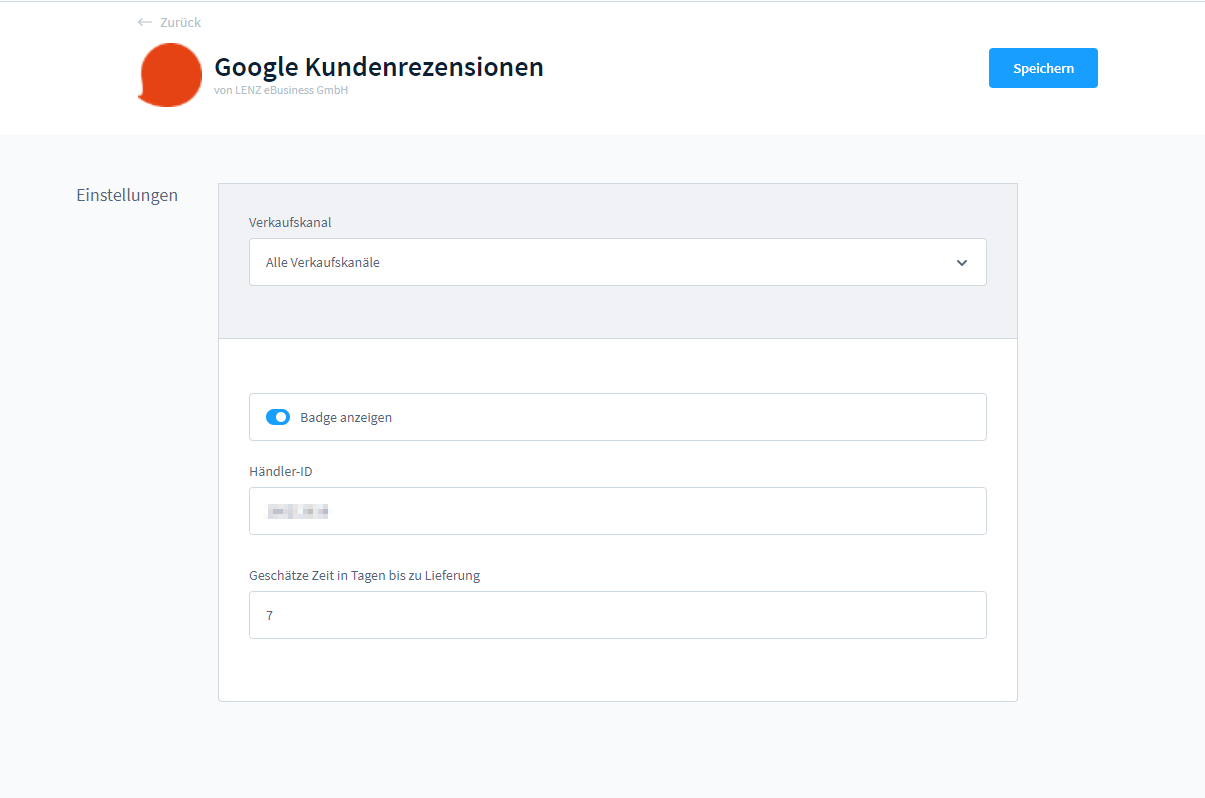
Nach Bestellabschluss wird Deinen Kunden von Google Kundenrezensionen eine Anfrage angezeigt, ob sie ein Feedback zu Deinem Service geben möchten. Wird die Anfrage positiv bestätigt, erhalten Dein Kunden eine E-Mail für die Bewertung Deines Shops. Neben dieser Anfrage an deine Kunden, wird zudem das Badge "Google Kundenrezensionen" in Deinen Onlineshop eingebunden. Das Badge zeigt nach genügend Kundenrezensionen den Durchschnitt deiner Bewertungen in Sternen an. Außerdem gelangen Deine Kunden über den Badge zu den bisher abgegebenen Kundenrezensionen für Deinen Onlineshop.VoraussetzungGoogle Merchant Konto
Mit der App "Google Kundenrezensionen" kannst Du die erforderlichen Codeschnipsel, um Kundenrezensionen zu sammeln und auszugeben, einfach per App hinzufügen.Nach Bestellabschluss wird Deinen Kunden von Google Kundenrezensionen eine Anfrage angezeigt, ob sie ein Feedback zu Deinem Service geben möchten. Wird die Anfrage positiv bestätigt, erhalten Dein Kunden eine E-Mail für die Bewertung Deines Shops. Neben dieser Anfrage an Deine Kunden, wird zudem das Badge "Google Kundenrezensionen" in Deinen Onlineshop eingebunden. Das Badge zeigt nach genügend Kundenrezensionen den Durchschnitt Deiner Bewertungen in Sternen an. Außerdem gelangen Deine Kunden über den Badge zu den bisher abgegebenen Kundenrezensionen für Deinen Onlineshop.VoraussetzungenEs wird ein Google Merchant Konto benötigt.
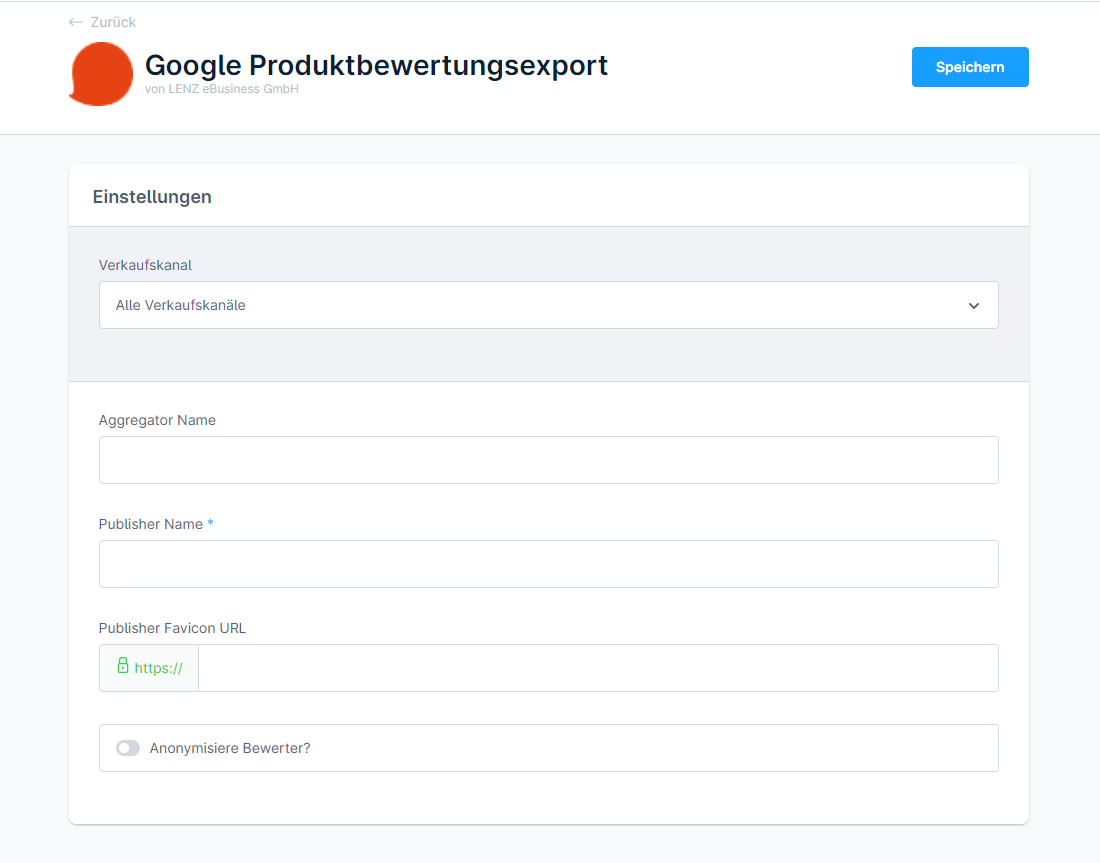
Die Erweiterung "Google Produktbewertungsexport" ermöglicht es Dir Deine Produktbewertungen direkt zu Google zu senden. Die Produktbewertungen werden anschließend auf Google Shopping in den Anzeigen und kostenlosen Produkteinträgen angezeigt.Die App erstellt automatisch den Feed, mit dem die Produktbewertungen zu Google gesendet werden. VoraussetzungenProgramm "Produktbewertungen" muss im Google Merchant Center aktiviert sein.Mindestens 50 Rezensionen
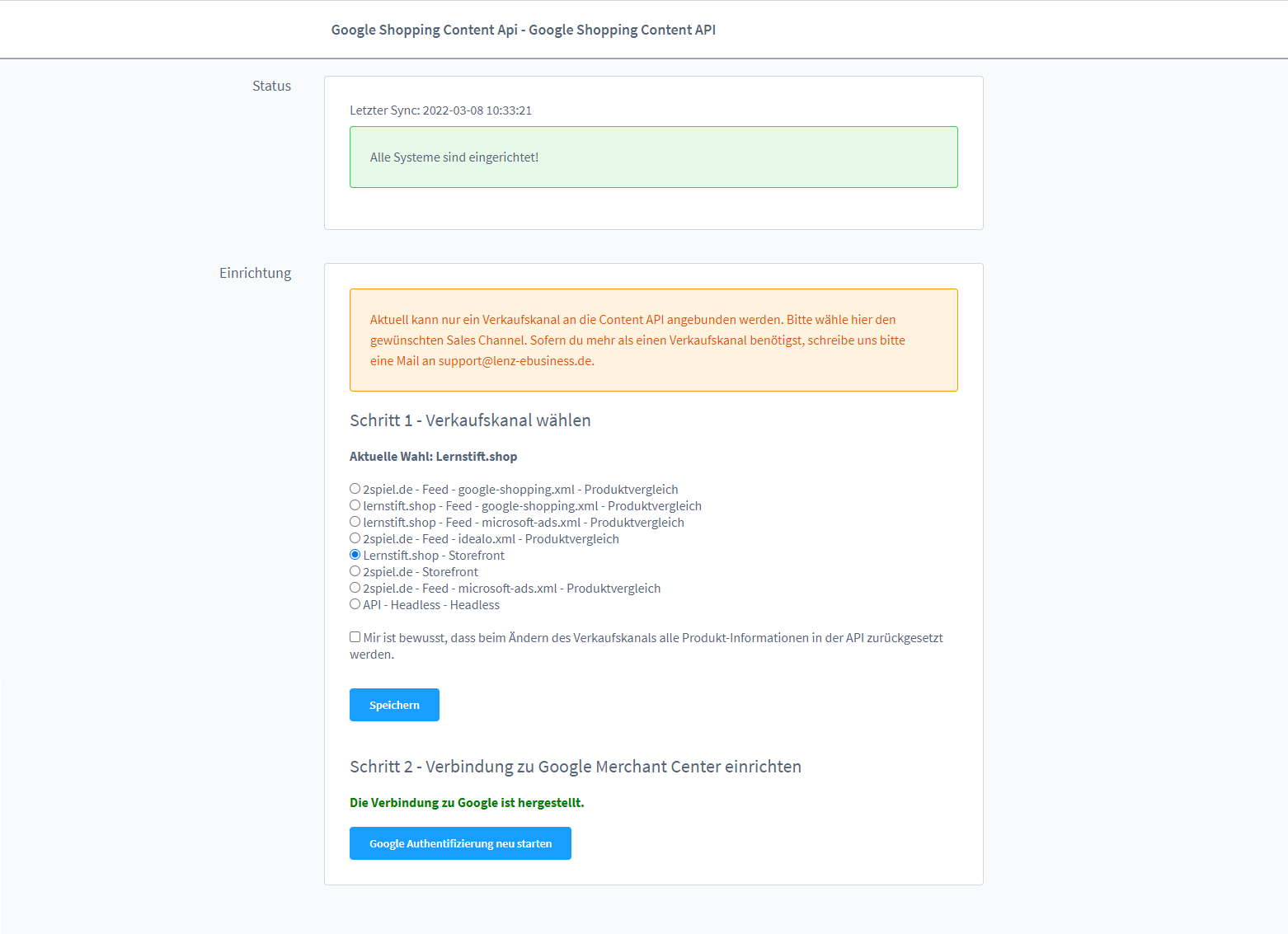
Um Deine Google Shopping Anzeigen noch effektiver zu nutzen ist unsere App das passende Werkzeug.Mit der Google Content API App werden Aktualisierung an deinen Artikeldaten nach der Änderung in sehr kurzem Zeitabstand (i.d.R. unter 10 Min) an Google gemeldet. Dadurch wird die Werbung für Produkte, die keinen Bestand mehr haben, vermieden und neue Produkte oder Produkte, die wieder auf Lager sind, werden schneller wieder beworben.Durch diesen sinnvollen Einsatz unserer App kannst Du Dein Google-Shopping-Budget viel profitabler nutzen.Ein weiterer Vorteil ist, dass nur Produkte bei Google Shopping beworben werden, die tatsächlich einen Bestand haben. So vermeidest du hohe Kosten für sinnlose Klicks und vermeidest Enttäuschung bei Kunden, wenn das Produkt doch nicht vorrätig ist. Die Kundenzufriedenheit steigt somit.Neben den Beständen werden auch andere Änderungen der Produktdetails zu Google übertragen. Beispielsweise, wenn die Produktbezeichnung ergänzt wird oder sich ändert. Wird eine Änderung durchgeführt, werden die Änderungen automatisch zu Google gesendet. So bleiben die Artikeldaten immer aktuell und gut gepflegt.Fair Use: Wir behalten uns vor zur Sicherstellung der Stabilität unseres Services die Anzahl an Updates zu Google pro Minute/Stunde/Tag zu limitieren. Sofern Du eine Erhöhung des Limits benötigst, sprich uns an. Unsere App ist aktuell für Shops bis 1000 Produkte + 1 Verkaufskanal ausgelegt. In Zukunft bieten wir auch die Möglichkeit an Shops mit größeren Artikelzahlen abbilden zu können.VoraussetzungenGoogle Account mit eingerichtetem Google Merchant Center.
Es werden nur Onlineshops mit https unterstützt. Die App-URL muss ebenso für https eingerichtet sein.
Die Versandkosten müssen im Merchant Center hinterlegt werden.
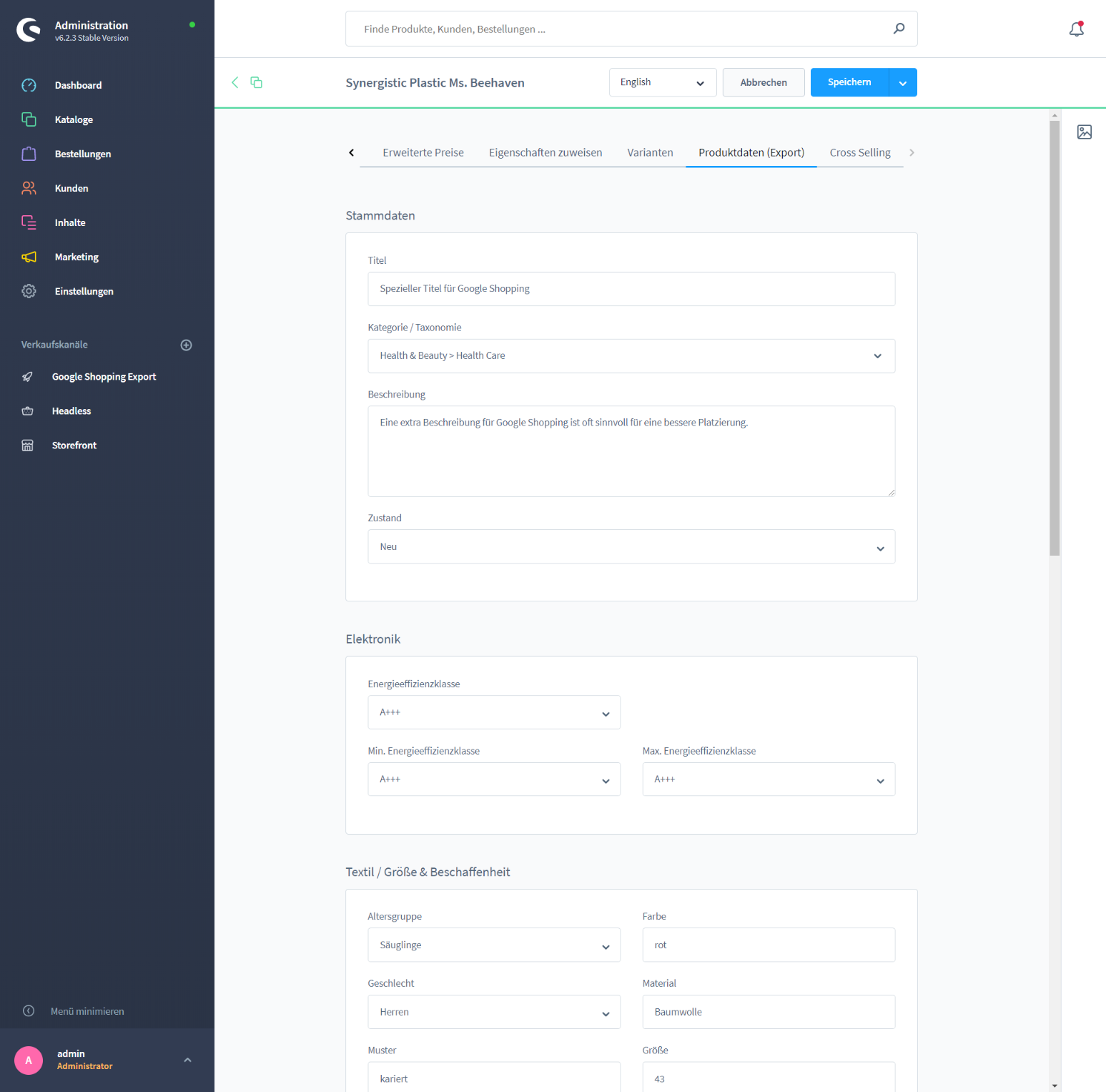
Wenn Du Deine Produkte zusätzlich über Google Shopping bewerben möchtest, hilft Dir unser Plugin die Produktdaten für jeden Artikel zu pflegen. Du kannst dabei pro Artikel/Variante alle notwendigen Werte separat für Google Shopping angeben. Um Deine Shopping Kampagne besser zu strukturieren, kannst Du zusätzlich bis zu 5 Custom Labels verwenden. Zum Beispiel Topseller, shippingfree oder Saisonal.Folgende Felder sind unter anderem in unserem Plugin enthalten:
Produktname bei Google Shopping
Produktbeschreibung bei Google Shopping
Google Shopping Kategorie (Einfache Auswahl per Dropdown-Menü)
VoraussetzungenEin Account für das Google Merchant Center wird benötigt.Hinweis: Die Einrichtung des Feeds im Merchant Center ist nicht im Plugin-Support enthalten. Lese hierzu unsere Anleitung in unserer Knowledge Base: Shopware Feed im Google Merchant Center einrichten.Gerne helfen wir Dir (kostenpflichtig) bei der Einrichtung von Google Merchant Center, Google Shopping und Google Adwords. Spreche uns an, wenn Du mehr Informationen zu unseren Zusatzleistungen erhalten möchtest.
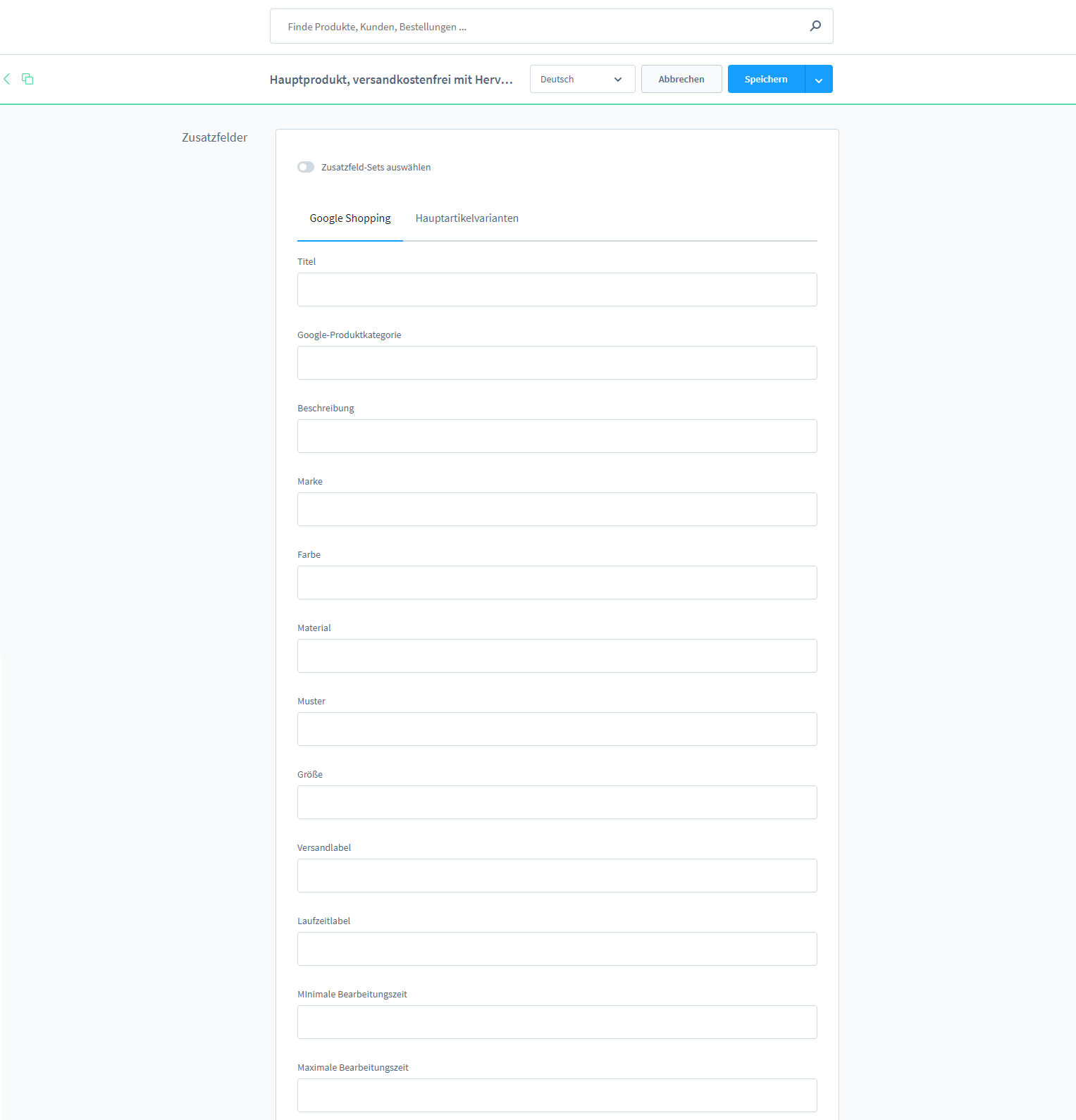
Wenn Du Deine Produkte zusätzlich über Google Shopping, facebook, Instagram, Pinterest und Snapchat bewerben möchtest, hilft Dir unsere App die Produktdaten für jeden Artikel zu pflegen. Du kannst dabei pro Artikel/Variante alle notwendigen Werte separat für die Plattformen angeben. Um Deine Shopping Kampagne besser zu strukturieren, kannst Du zusätzlich bis zu 5 Custom Labels verwenden. Zum Beispiel Topseller, shippingfree oder Saisonal.Folgende Felder sind unter anderem in unserer App enthalten:Produktname bei Google ShoppingProduktbeschreibung bei Google ShoppingGoogle Shopping Kategorie (Einfache Auswahl per Dropdown-Menü)VoraussetzungenEin Account für das Google Merchant Center wird benötigt. Anleitung zur Einrichtung der App: https://lenz-ebusiness.de/shopware-6-plugins/google-shopping-sw6-cloud/ Hinweis: Die Einrichtung des Feeds im Merchant Center ist nicht im App-Support enthalten. Lese hierzu unsere Anleitung in unserer Knowledge Base: https://lenz-ebusiness.de/knowledge-base/shopware-plugins/shopware-feed-in-google-merchant-center-einrichten/
Möchtest Du für Deine Kunden Gutscheine in Deinem Onlineshop anbieten? Oder benötigst Du eine Lösung für die Verwaltung Deiner Gutscheine? Dann unterstützt Dich unsere App „Guthaben-Verwaltung“ optimal bei der Verwaltung der Guthaben.Gutschein erwerbenMit der App können Deine Kunden in Deinem Onlineshop einen Gutschein in variabler Höhe erwerben. Den minimalen und/oder maximalen Gutscheinbetrag legst Du zuvor in den App-Einstellungen fest. Sobald die Bestellung bezahlt ist, wird bei der nächsten Ausführung des Cronjobs ein Guthaben erstellt und eine Mail mit dem Guthabencode an den Kunden gesendet. Mit der Versendung des Guthabens wird zeitgleich in der Guthaben-Verwaltung der Gutschein angelegt.Bei der Erstellung des Guthabens wird der Werterhalt automatisch aktivieren. Dadurch kann Dein Kunde das Guthaben Stück für Stück einlösen und muss es nicht bei einer Bestellung komplett einlösen.
Deinem Kunden wird der Gutscheincode nicht nur per Mail zugesendet sondern wird im Kundenaccount unter "Guthaben-Codes" angezeigt.Wenn das Guthaben nur für 3 Jahre gültig sein soll, kannst Du dies in den App-Einstellungen festlegen. Nach den 3 Jahren wird der Gutschein im Shop nicht mehr angenommen. Damit Deine Kunden immer informiert sind wie lange das Guthaben gültig ist, kannst Du in der App die Option „Ablauf des Gutscheins im Checkout anzeigen“.Gutschein einlösenMit dem Guthaben-Code kann Dein Kunde nun den Gutschein in Deinem Onlineshop einlösen. Alle Transkationen mit Zusammenhang mit dem Guthaben sind in dem Abschnitt „Umsätze“ auf einen Blick ersichtlich. Wenn beispielsweise das Guthaben für eine Bestellung genutzt wird, erscheint die Bestellnummer in der Spalte „Kommentar“.Gutschein händisch im Adminbereich anlegenNeben der Erstellung eines Guthabens beim Verkauf eines Gutscheins über den Onlineshop ist es ebenso möglich ein Guthaben händisch anzulegen und aufzuladen.Dabei können alle Einstellungen wie Werterhalt und Ablaufdatum festgehalten werden. Die Höhe des Guthabens kann dabei variabel festgelegt und mit einem Kommentar versehen werden. Im Adminbereich ist es sowohl möglich ein Guthaben aufzuladen, wie auch das Guthaben zu verringern. Wichtige Hinweise:Das Guthaben in unserer App wird steuerneutral betrachtet, d.h. es wird dafür weder beim Kauf noch beim Einlösen des Guthabens MwSt. fällig.Die App funktioniert aktuell nur mit einer Währung. Sofern Du mehr als eine Währung in Deinem Shop nutzt, sprich uns bitte an.Sofern eine Rückerstattung des Guthabens / Gutscheins erfolgt, muss das Guthaben händisch wieder entwertet werden. Dies wird nicht von der App automatisch erledigt!Shopify-Modus
Ein besonderes Features der App "Guthaben-Verwaltung" ist der Shopify-Modus. Solltest Du Deinen Onlineshop von Shopify auf Shopware umgestellt haben, können Deine Kunden mit dem aktivierten Shopify-Modus die bisherigen Gutscheine weiterhin in Deinem Onlineshop einlösen. Regulär werden beim Export der Gutscheindaten aus Shopify für den Gutscheincode nur die letzten 4 Stellen angezeigt. Du kannst die bestehenden Gutscheine einpflegen und den Shopify-Modus für diese Gutscheine aktiveren. Möchte nun ein Kunde einen Shopify-Gutschein einlösen, überprüft die App ob die letzten 4 Stellen und die Gesamtlänge übereinstimmen.Sollten mehrere Gutscheincodes, die in der Guthaben-Verwaltung hinterlegt sind, zutreffen können, haben immer die Gutscheine ohne Shopify-Modus Vorrang. Einsatzmöglichkeiten der App "Guthaben-Verwaltung"GutscheineKundenkartenGuthabenkarten